Joomla! / Beez3-Template: Wie kann ich die Dimensionen des .logoheader in der CSS ändern?
Hallo,
folgende Daten sind derzeit in der in der personal.css hinterlegt:
.logoheader {
background: url(../images/personal/personal2.png) no-repeat right;
size:
width: 100%;
height: auto
bottom #0C1A3E;
color: #FFFFFF;
height: 288px;
max-height: 100%;
width: 1030px;
max-width: 100%;
border-bottom: solid 1px #040404;
border-top: solid 1px #040404;
border-left: solid 1px #040404;
border-right; soild 1px #040404;
Ich möchte erreichen, dass der .logoheader eine fixe Höhe und Breite hat und der Inhalt an dieses angepasst wird.
3 Antworten

Dein CSS-Selektor beinhaltet mehrere Fehler.
1) Das size-Property hat keinen Wert und wird nicht mit einem Semikolon abgeschlossen. Im Übrigen denke ich, dass du es an dieser Stelle nicht brauchen wirst. Lies dir diesen Artikel dazu durch.
2) Das height-Property wird nicht mit einem Semikolon abgeschlossen. Du kannst es dir an dieser Stelle außerdem sparen, da du den Wert im selben Selektor nochmal überschreibst. Auch wenn du dies nicht tun würdest: Der initiale Wert des Properties ist bereits auto, sofern kein anderer Selektor Einfluss auf das Element nimmt.
3) Das bottom-Property soll die vertikale Position eines Elements beeinflussen. Mit einem Farbwert kann es nichts anfangen.
4) Was erhoffst du dir, die max-width zu setzen, wenn du schon eine statisch feste Breite definiert hast?
5) Den Wert soild gibt es nicht. Um deinen Code zu verkürzen und somit auch das Risiko solcher Tippfehler einzugrenzen, würde ich dir empfehlen, den Shorthand border zu nutzen:
border: 1px solid #040404;
Zu guter Letzt noch ein Tipp: Setze die Bild-URL in einfache Anführungszeichen und setze evt. auch eine Hintergrundfarbe.
background: white url('../images/personal/personal2.png') no-repeat right;
Wenn auf dem Bild Text dargestellt wird, welcher aber nur über den Kontrast zu seinem Hintergrund lesbar ist (z.B. dunkles Bild und weißer Text), wäre die Hintergrundfarbe der Fallback, falls das Bild (noch) nicht geladen werden konnte.
Die einfachen Anführungszeichen sorgen dafür, dass auch Bildpfade, die Leerzeichen enthalten, richtig interpretiert werden. Das ist bei dir zwar noch nicht der Fall, doch kommt es ja schnell einmal vor, dass man das Bild kurzfristig ändern möchte.
Ich möchte erreichen, dass der .logoheader eine fixe Höhe und Breite hat und der Inhalt an dieses angepasst wird.
Sofern das Element, welches das class-Attribut mit dem Wert logoheader besitzt, kein Inline-Element darstellt, sollten sich deine Angaben (height, width) bereits auswirken.
Das Hintergrundbild kannst du über das CSS-Property background-size je nach Wunsch im Skalierverhalten beeinflussen.

Vielleicht etwas spät aber eines wollte ich Deinem ausführlichen Kommentar doch noch hinzufügen. Bei 3) schreibst Du nämlich, dass das bottom-Property mit einem Farbwert nichts anfangen kann. Abgesehen davon fehlt auch noch der Doppelpunkt zwischen Property & Wert.

Du solltest keinesfalls die Original-CSS ändern sondern ein Templateoverride erstellen!

wenn Du die Originaldatei änderst, werden Deine Änderungen bei einem Update wieder überschrieben. Weil das Beez Template ein Standardtemplate in Joomla ist, dürften die Änderungen mit dem Nächsten Joomlaupdate auf 3.9.16 dahin sein.

ops und wie funktioniert das mit dem Template Override.

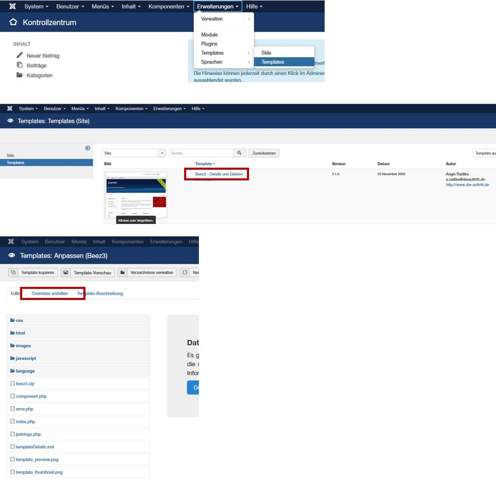
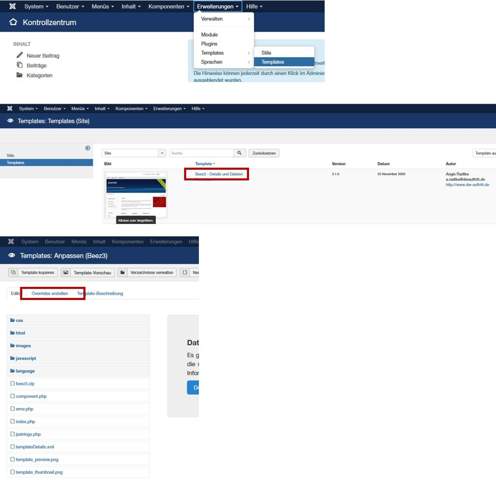
gehe über Erweiterungen > Templates > Templates wähle dort das Beez3 aus. Nun findest Du den Reiter "Overrides erstellen". Dort geht das prinzipiell. Es kommt nun darauf an, was Du im Detail machen möchtest.
Ich empfehle Dir hierzu nach Tutorials zu suchen und Dich ggf. im Joomla Forum anzumelden.

ok danke werde erst mal einige turtorials ansehen

Hi,
habe mir ein wenig was zu den Overrides angesehen. Leider habe ich derzeit noch einiges andere zu tun. Also konnte ich mich nicht mehr damit auseinander setzten.
Folgende Fragen:
Wenn ich anstelle der Overrides einfach das Template dubliziere und das dann aktiviere ist es dann auch mit dem nächsten Update weg oder bleibt es dann bestehen?

einen Versuch wäre es wert. Benenne es um und sichere Dir die geänderten Dateien lokal. So könntest Du sie im Notfall via FTP übertragen und somit das Template wiederherstellen.
Du stößt die Updates manuell an, daher kannst Du es auch sofort überprüfen.

Hi ich nutze
Joomla! 3.9Leider konnte ich da nirgedends den Menüpunkt finden Overrides erstellen.
Kannst du mir dazu noch was schreiben?

Schrieb ich schon weiter oben ;-)
gehe über Erweiterungen > Templates > Templates wähle dort das Beez3 aus. Nun findest Du den Reiter "Overrides erstellen".

ok danke sehr. Gibt es eine Art Video was eigentlich den Grundaufbau von Templates erklärt. Also was macht das css und html. Wie ist es aufgebaut und was muss wo stehen damit das html weiss wie es dargestellt wird uns sowas?

Google: Suchbegriffe "tutorial joomla template"
https://www.google.com/search?client=firefox-b-d&q=tutorial+joomla+template
dazu gibt es zig fach Videos. Einfache Templates sind weniger das Problem. Responsive Templates sind schon schwieriger und aktuelle Templates verwenden Frameworks.
Somit ist das Thema inzwischen ziemlich komplex


geht leider nur in einer neuen Antwort, hier die Schritte wie Du zu den Overrides kommst


bedeutet.. das original ist bereits geändert.