CSS Grüne Blöcke nacheinander anzeigen lasen?
Von oben nach unten, aber ohne zusätzliche HTML Tags wie <div> <p> oder <br>.
Der Code sieht so aus <div> a*3 </div> nichts besonderes und dann noch bisschen padding height width background-color


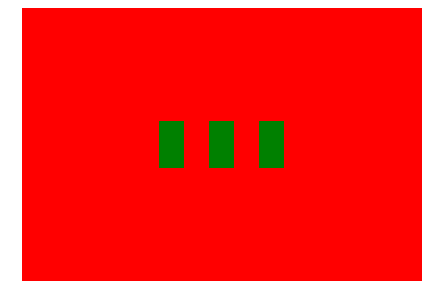
Wollte nur das hier erreichen
5 Antworten

Wir wär's mit
display: flex;
flex-direction: column;

Danke das kannte ich noch nicht.
Display Grid hätte auch funktioniert, daran hab ich aber nicht gedacht.

Wollte nur das hier erreichen
<style> span { font-size:2em; color:green } </style>
<span>☰</span>
Alex

Definitiv die beste Herangehensweise
auch wenn Dinge drehen sehr lustig ist.

Dreh das einfach mit
transform: rotate(90deg);
dann ist das untereinander. Ez.
das wird dann ungefähr so aussehen:



Wenn ich das richtig verstehe, sollen die grünen Boxen untereinander statt nebeneinander sein?
Pack jedes grüne Div in einen anderes Div das die Breite 100% bekommt, sodass sie sich untereinander platzieren müssen.

Pack jedes grüne Div in einen anderes Div das die Breite 100% bekommt,
Genau das wollte ich nicht, keine zusätzlichen HTML elemente


Und an ganz anderer Ansatz wäre das Hamburger Menu als Icon zu codieren.
Ist der Glyphicon CSS von Bootstrap vorhanden.
<i class="glyphicon glyphicon-menu-hamburger"></i>
https://www.codesprogram.com/icons/bootstrap-glyphicon-menu-hamburger
Noch besser dann hab ich 1 zeile weniger.
Soll für einen Navbar Button sein, dann muss ich nicht jedes mal ein icon verlinken.
In Grau sieht das schon nach was aus oder hast du Verbesserungsvorschläge