CSS: Wie kann ich Karten gleich groß anzeigen?
Guten Tag,
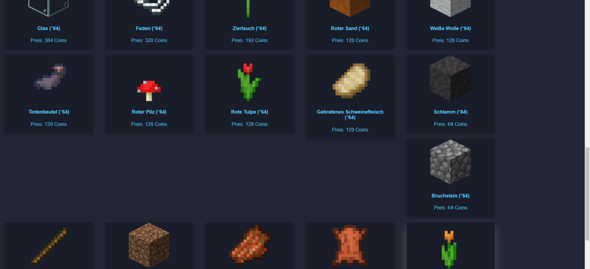
ich habe einen kleinen Design-Bug in meiner Webseite.
(s. Bild)

Wie kann ich dieses Problem lösen?
Mein CSS:
<style>
.item {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
width: 10%;
border-radius: 5px;
background: #191c29;
color: rgb(88 199 250 / 100%);
}
.con {
background: #adadad;
overflow: auto;
overflow-x: hidden;
background: #212534;
}
.item:hover {
box-shadow: 0 16px 32px 0 rgba(250,250,250,0.2);
}
img {
border-radius: 5px 5px 0 0;
height: 150px;
width: 100%;
}
.container {
padding: 2px 16px;
}
body {
overflow: hidden;
}
* {box-sizing: border-box;}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
#flex-container {
display: -webkit-flex;
display: -ms-flex;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.item {
float: left;
/* width: 25%; */
width: 15%; /* 10%*/
height: 50%; /* 50% */
padding: 20 10px;
margin-bottom: 20px;
margin-left: 20px;
margin-right: 20px;
}
.row {
margin: 0 -5px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.col-sm {
text-align: center;
}
/* @media screen and (max-width: 600px) { */
@media screen and (max-width: 800px) {
.item {
width: 100%;
display: block;
margin-bottom: 20px;
}
}
.text-center {
text-align: center;
}
</style>
Der Code von einer Karte:
<div class="row">
<div class="item text-center">
<div class="col-sm">
<img src="textures/spawner.png" alt="textures/spawner.png" style="width: auto;">
<div class="container">
<h4><b>Spawner (*1)</b></h4>
<p>Preis: 10 Mio Coins</p><p></p>
</div>
</div>
</div>
<div class="item text-center">
<div class="col-sm">
<img src="textures/spawner.png" alt="textures/spawner.png" style="width: auto;">
<div class="container">
<h4><b>Spawner (*1)</b></h4>
<p>Preis: 10 Mio Coins</p><p></p>
</div>
</div>
</div>
</div>
Danke für jede Hilfe. Ich weiß, dass der CSS-Code nicht der schönste ist, allerdings lerne ich die Sprache noch!
1 Antwort
Vom Beitragsersteller als hilfreich ausgezeichnet
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
HTML, Webentwicklung, Programmieren & Softwareentwicklung
Das erreichst du durch align-items: strech;
HTML
<section>
<div class="row">
<div class="item">
<h3>Item #1</h3>
<p>Das ist eine Zeile.</p>
</div>
<div class="item">
<h3>Item #2</h3>
<p>Das ist eine Zeile.<br>Plus eine weitere Zeile.</p>
</div>
<div class="item">
<h3>Item #1</h3>
<p>Das ist eine Zeile.<br>Plus eine weitere Zeile.<br>Und noch eine Zeile.</p>
</div>
</div>
</section>
CSS
.row {
display: flex;
align-items: strech;
}
.row .item {
display: flex;
flex-direction: column;
width: 10rem;
margin: 10px;
padding: 10px;
border: 1px solid silver;
border-radius: 3px;
}
Beispiel
https://jsfiddle.net/956txzmh/
Und noch ein Tipp: Mische niemals Flexbox und Float! Das macht nur Ärger und Flexbox ist wesentlich flexibler und es gibt fast keine Fälle mehr, in denen man noch Floats braucht.
Woher ich das weiß:Berufserfahrung – Entwickle Webseiten seit über 25 Jahren.
Babelfish
26.02.2023, 10:17
@schemil053
Ja, mit max-height und overflow-y:scroll
https://jsfiddle.net/fow2eamz/
CSS
.row .item {
display: flex;
flex-direction: column;
width: 10rem;
max-height: 6rem;
margin: 10px;
padding: 10px;
overflow-y: scroll;
border: 1px solid silver;
border-radius: 3px;
}
Ist es möglich, die Nach unten scrollbar zu machen? Also ich möchte, dass die Items nach unten scrollbar sind und alle die selbe höhe haben, dass das ganze schön geordnet ist?