Hi,
Ich habe eine Wordpress-Site erstellt und dort habe ich für die Besucher PDFs mit mehr Infos hinterlegt. Wenn man diese anklickt, öffnen diese sich (wie gewünscht) in einem neuen Tab.
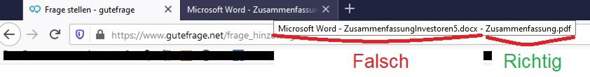
Das Problem: Aus irgendeinem Grund steht im Tab "Microsoft Word - [veralteter Dokumentenname] - [aktueller richtiger Dokumentenname]"
Woher kommt diese Kennzeichnung "Microsoft Word"? Klar, ich habe das Dokument mit Word erstellt und darüber als PDF exportiert, aber wenn ich auf Eigenschaften gehe, kann ich diese Namen nirgends als Attribute finden.
Auch in Wordpress, wo das Dokument in "Medien" liegt, konnte ich keine Attribute dieser Art finden.
Dort ist es lediglich als "Zusammenfassung.pdf" abgespeichert.
Warum wird bei der Veröffentlichung im Browser das angezeigt?
Ich möchte nicht, dass der Besucher das sieht.