Welcher Datenbank eignet sich am besten zum Speichern von Dateien=?
Ich hab JSON und CSV Dateien die ich in Textform oder am besten so wie sie sind sicher speichern will. Was kann ich da nutzen?
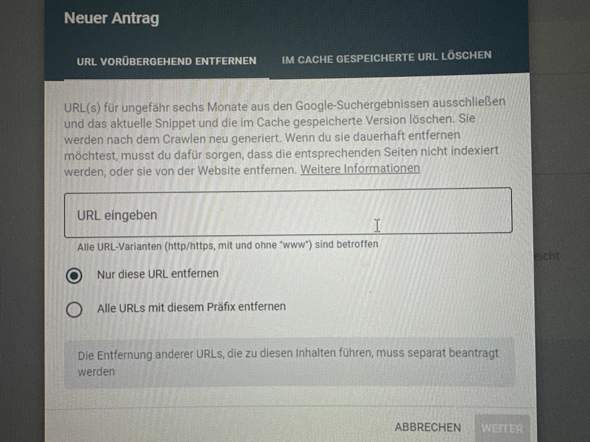
ich habe eine Website die beispiel.de heisst aber google hat nicht nur beispiel.de indexiert sondern auch /impressum /datenschutz und /AuthorMax.
Einige unschöne Unterseiten die leider auch sehr weit hochrutschen und sogar unter der Hauptseite angezeigt werden.
Welches von den beiden muss ich auswählen und wie soll ich es eintragen ?
Muss Https:// dabei stehen und www ?
Möchte nicht ausversehen beispiel.de und alle dazugehörigen entfernen, nur 3-4 bestimmte.

Guten Tag,
für mein Symfony-Projekt habe ich beschlossen, das von Symfony miglieferter Security Bundle für die User-Authentifikation zu verwenden.
Ich habe mich nach folgenden Dokuemntationen durchgearbeitet:
https://symfony.com/doc/current/security.html
https://symfony.com/doc/current/security/form_login_setup.html
https://symfony.com/doc/current/testing.html#doctrine-fixtures
Hier meine Dateien:
SecurityController: https://hastebin.com/tiruyoteco.php
LoginAuth. https://hastebin.com/abewapanod.php
Dummy User: https://hastebin.com/epemuqihoz.php
Ich habe nun einen SecurityController, einen LoginFormAuthenticator, eine login.html.twig und eine security.yaml.
All diese Sachen sind auto_generiert und wurden von mir nicht verändert. Ferner habe ich einen dummy User angelegt, welcher den Benutzernamen "Test" und das Passwort "Test" hat.
Möchte ich mich jetzt testweise einloggen, lädt die Seite einfach neu, ohne dass ich einen Error oder einen Success bekomme.
Hier der Code der login.html.twig [2]
{% extends 'base.html.twig' %}
{% block title %}Log in!{% endblock %}
{% block home %}active{% endblock %}
{% block stylesheets %}
<link href="{{ asset("css/login.css") }}" rel="stylesheet">
{% endblock %}
{% block body %}
<div class="container">
<form class="text-light" method="post">
{% if error %}
<div class="alert alert-danger">{{ error.messageKey|trans(error.messageData, 'security') }}</div>
{% endif %}
{% if app.user %}
<div class="mb-3">
You are logged in as {{ app.user.username }}, <a href="{{ path('app_logout') }}">Logout</a>
</div>
{% endif %}
<h2 class="text-center mb-5">Login</h2>
<div class="mb-3">
<input type="text" class="form-control text-light form-control-lg " placeholder="Username" id="exampleInputEmail1" value="{{ last_username }}" name="username" aria-describedby="emailHelp" required>
</div>
<div class="mb-3">
<input type="password" name="password" placeholder="Password" class="form-control text-light form-control-lg " id="exampleInputPassword1" required>
</div>
<div class="d-flex justify-content-between">
<button type="submit" class="btn btn-outline-success">Einloggen</button>
<a href="./register" class="btn btn-outline-primary">Registrieren</a>
</div>
<input type="hidden" name="_csrf_token" value="{{ csrf_token('authenticate') }}">
</form>
</div>
{% endblock %}
meine Frage ist nun, an welchen Stellen ich nach dem fehler suchen soll oder ob ihr schon eine erkennt.
Vielen Dank.
mfg. Anton