Hallo, mein Zimmer ist knapp 12 Qudratmeter.
Ich habe einen großen 160x80cm breiten Schreibtisch, auf dem mein 55 Zoll Smart TV und meine Konsole steht.Wenn ich Netflix, YouTube auf dem tv schauen möchte, muss ich den Monitor immer zur Seite stellen. Mit der Zeit ist das echt nervig, auch wenn mein großer Bruder zu Besuch kommt, stelle ich den Monitor zur Seite.
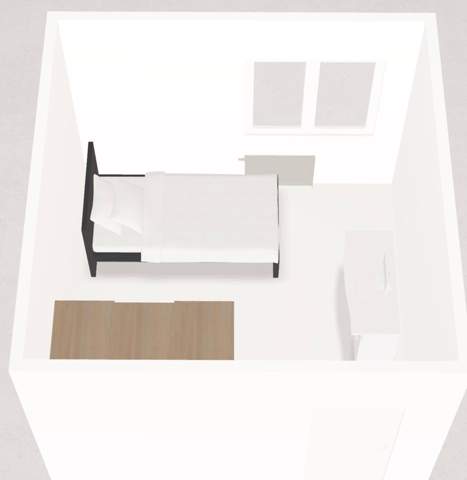
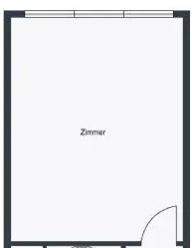
Mein Zimmer misst 338cmx 338cm, bei der rechten Wand habe ich nur 254 cm, damit ich die Tür noch öffnen kann. Unten rechts befindet sich die Tür.
Ich hatte gedacht den TV auf einer Kommode oder links neben den Schreibtisch an die Wand zu montieren. Hatte überlegt vielleicht eine kleinere Tischplatte zu holen weil mein Schreibtisch zu groß ist.( ein Bild von meinem Schreibtisch ist unten). Neben meinen Kleiderschrank habe ich 100cm Platz.
Das ist mein Zimmer momentan. (Ohne tv Kommode)
Oder wie auf dem zweiten Bild , mein Bett drehen.
Habt ihr eine Idee wie man das am besten einrichten kann, das Schreibtisch und tv getrennt sind.