Farbe von nem Button ändern?
Hey,
jemand hat mir für 5€ ne Website erstellt weil ich keine Lust hatte mir html, css und js selber genauer anzuschauen, jetzt möchte ich die Farbe von denn Buttons ändern aber die Person antwortet nicht mehr, deswegen bräuchte ich Hilfe wie ich dir Farbe ändern kann (soweit ich weiß ist design und so im css Dokument habe dort aber nichts gesehen).
Wenn jemand weiß wie ich dir Farbe ändern kann, wäre es nett mir zu Helfen.



3 Antworten
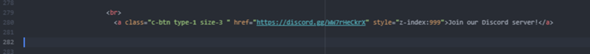
Du musst in der CSS-Datei nach einer dieser Klassen suchen:
- c-btn
- type-1
- size-3
Dort ist die Farbe hinterlegt.
5 Euro für ne Website. Das kann nur Pfusch sein. Mein teuerstes Projekt an dem ich teilhaben durfte, war bei 930.000 Euro.
Stimmt. Die einfachste Lösung ist mir natürlich mal wieder nicht eingefallen. Wobei ich auch nur Standard HTML-Kenntnisse besitze, ich bin eigentlich nur im Design.
Rein aus Interesse: Wenn die CSS Klasse ein !important besitzt, wird dann trotzdem der Style aus dem HTML Dokument genommen?
Ich bin auch kein Frontend-Entwickler, aber soweit ich weiß steht ein !important über jedem z-index. (Wobei nicht die Klasse, sondern ein Style das !important besitzt)
Wobei man auch einfach mit einer natürlicher Gewichtung und nicht mit z-index arbeiten sollte.
Ja, der einzelne Style hat das !important. Ich dachte der Z-Index steht nur für Vorder- bzw Hintergrund. Aber naja, eigentlich egal :D
Jetzt hast du mich erwischt, das ist glaube ich richtig. Wie gesagt, ich bin auch kein Frontend-Entwickler :D
Es mag für den Moment die einfachste Lösung sein, doch für die generelle Wartung ist es besser, alle Styles in die CSS-Selektoren zu verlagern. Das heißt, der von dir vorgeschlagene Lösungsweg ist deutlich besser, als etwas schnell aus Faulheit in den style-Tag zu drücken.
Die !important-Regel ist die höchstmögliche Spezifität. Daher überschreibt sie auch Inline-Styles.
Der z-Index dient dazu, ein Element in der z-Ebene zu verschieben (also über oder unter ein anderes Element). Mit Spezifitäten hat es nichts zu tun.
Wenn jemand weiß wie ich dir Farbe ändern kann
Wenn ich den Link zur Originalseite habe, ist das eine Sache von 5 Sekunden. Ohne Link zur Originalseite ist das nur schwer möglich.
Alex
Die Arbeit ist auf jeden Fall keine 5€ wert gewesen...
style="z-index:999; background-color: red;"
"red" kannst du mit hex-codes ersetzten
"red" kannst du mit hex-codes ersetzten
Und welchen Vorteil hat die Angabe #FF0000 gegenüber der Angabe red?
Keinen, nur dass du generell mit Hexcodes oder RGB Angaben präzise die Farben setzten kannst.
Nicht für jeden individuellen HEX Code gibts eine ausgeschriebene Bezeichnung.
ehrlich , besser lesbar , international nachvollziehbar :) überhaupt mit wörtern zu arbeiten ist so :/
Keinen, nur dass du generell mit Hexcodes oder RGB Angaben präzise die Farben setzten kannst.
Die Farbe Rot kann ich mit der Angabe red ebenso präzise setzen. Spart sogar 5 Bit Dateigröße gegenüber der Angabe #FF0000.
ne spart nix, den um red in die werte zu wandeln braucht es etwas mehr , mindesten eine weitere tabelle .
Nicht für jeden individuellen HEX Code gibts eine ausgeschriebene Bezeichnung.
Aber für red - daher verstehe ich Deine Kritik nicht.
Ich bin mir sicher, das "Red" war ein (unnötiger) Platzhalter für einen HEX-Code. Der Fragesteller hat ja nichts von einer spezifischen Farbe gesagt.
CSS gibt bestimmte Farben wie "red, blue, green, white" usw. vor, mit Hex-Codes bzw. RGB angaben ist es möglich, eine Farbe von 16,7 Mio auszuwählen.
Naja das eine ist Professionell, das andere ist nebenbei^^
Und wenn schon der z-index im html steht, kann man auch die Farbe dort reinpacken und sich die Suche ersparen :D