Source Code von Website auslesen mit JavaScript?
Hallo,
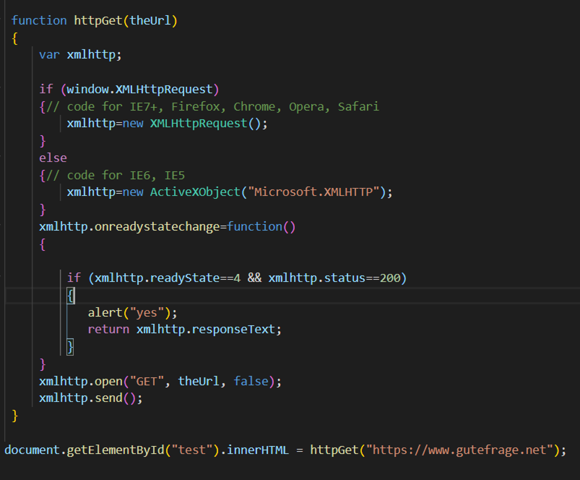
ich bin gerade am verzweifeln. Ich wollte eigentlich nur noch kurz eine kleine Sache an meiner Website programmieren, aber jetzt hänge ich schon seit einer Stunde an einem Problem. Ich will einfach nur den Source Code von einer Website auslesen, also den in JavaScript dann als Variable haben, aber der Code funktioniert einfach nicht. Keine Ahnung warum. Habt ihr vielleicht Ideen?

Hinweis: Wenn ich ein alert in die onreadystatechange function mache wird dieses angezeit, doch wenn ich es in den if-Block darin einschließe nicht mehr.
5 Antworten
Lass dir mal im "onreadystatechange" Listener den aktuellen xmlhttp.readyState ausgeben. So siehst du, bis wohin er kommt:
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/readyState
In Zukunft bitte den Code als kopierbaren Text einfügen - niemand macht sich die Mühe und tippt ihn ab, um auf Fehlersuche zu gehen...
Spontan würde ich das "false" aus deinem xmlhttp.open() Call mal weg streichen: https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/open
Habe in der Console folgende Error Meldung:
Access to XMLHttpRequest at 'https://www.gutefrage.net/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Zuerst kam 1 raus und dann habe ich das false weggestrichen und dann kam 4 raus aber der output vom xmlhttp.reponseText war nur "undefined"
Das liegt daran, dass dein return den Wert an die falsche Stelle zurückgibt, nämlich an den Punkt, der das readystatechanged-Event auslöst.
So funktionierts:
function httpGet(url){
let xmlhttp = null;
if(window.XMLHttpRequest) xmlhttp = new XMLHttpRequest();
else xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
let result = ""; //Eine Variable für das Ergebnis deklarieren und initialisieren, bevor das ganze los geht.
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
result = xmlhttp.responseText; //Die Variable für das Ergebnis korrekt setzen. Hierbei sicherstellen, dass die Variable aus dem übergeordneten Scope verwendet wird.
}
}
xmlhttp.open("GET", url, false);
xmlhttp.send();
return result; //Hier das Ergebnis an den Aufrufer von httpGet zurückgeben.
}
Du hast ja schon einige Antworten zu deinem konkreten Problem erhalten. Eine Sache ist mir aber noch aufgefallen. Deine Methode httpGet kann nicht direkt den responseText zurückgeben, da der Ajax-Request eine asynchrone Operation ist. Stattdessen gibt deine Funktion immer undefined zurück.
Du müsstest deiner Methode einen weiteren Callback-Parameter mitgeben, damit du den responseText auch wirklich einem Dom-Element zuweisen kannst:
function httpGet(theUrl, callback) {
//...
callback(xmlhttp.responseText);
//...
}
// Beispielaufruf
httpGet("https://www.gutefrage.net/", function(response) {
document.getElementById("test").innerHTML = response;
});
Okay dankeschön. Das Hauptproblem ist aber glaube ich, dass mir irgendein Zugriff verwährt wird oder so. Ich kriege zumindest folgende Fehlermeldung in der Konsole:
Access to XMLHttpRequest at 'https://www.gutefrage.net/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Habe den Fehler jetzt gefixt indem ich vor die Url https://cors-anywhere.herokuapp.com/ heran gehangen habe
const Http = new XMLHttpRequest();
const url='https://example.com';
Http.open("GET", url);
Http.send();
Http.onreadystatechange = (e) => {
var a = Http.responseText
console.log(Http.responseText)
}
schau doch mal an was für ein status kommt .
Ich sehe gerade, dass du einen synchronen Request verwendest. Das solltest du tunlichst vermeiden und zu einem asynchronen Request wechseln. Ansonsten legst du für die komplette Zeit, die die Anfrage benötigt, den Tab effektiv lahm.