WordPress Woocommerce Kassenanzeige ändern?
Hallo ich habe Woocommerce versucht und bei Checkout ist es in der Falschen reihenfolge

Also zuerst die Zahlungsmöglichkeit und danach die auflistung. Wie kann ich diese ändern?
LG
2 Antworten

Hey, hier der CSS-Code, den du in den "Customizer" (Wordpress Backend: Design -> Customizer) schreibst:
#order_review {
display: flex;
flex-direction: column;
}
#order_payment_heading,
#payment {
order:2;
}
.wc-gzd-checkbox-placeholder.wc-gzd-checkbox-placeholder-legal,
.wc-gzd-checkbox-placeholder.wc-gzd-checkbox-placeholder-data-download {
order:3;
}
.wc-gzd-order-submit {
order:4;
}
#order_review .shop_table {
background:none!important;
}
PS: Ich habe den farblich nicht so hübschen Hintergrund aus der Übersicht entfernt. Sollte der drin bleiben, einfach den letzten Schnipsel mit "!important" löschen. ;)

Ah, okay, dann hier der Code:
#order_review {
display: flex;
flex-direction: column;
}
#order_payment_heading,
#payment {
order:2;
}
.wc-gzd-checkbox-placeholder.wc-gzd-checkbox-placeholder-legal,
.wc-gzd-checkbox-placeholder.wc-gzd-checkbox-placeholder-data-download {
order:3;
}
.wc-gzd-order-submit {
order:4;
}
#order_review .shop_table {
background:none!important;
}

Das geht vermutlich nur mit CSS und "order".

Hey, danke für deine Antwort, ich kenne mit damit so null aus mit CSS und so weiter könntest du mit sagen was ich genau wo machen muss? 👉👈


Hier die Antwort -> https://www.gutefrage.net/frage/wordpress-woocommerce-kassenanzeige-aendern#answer-401250260

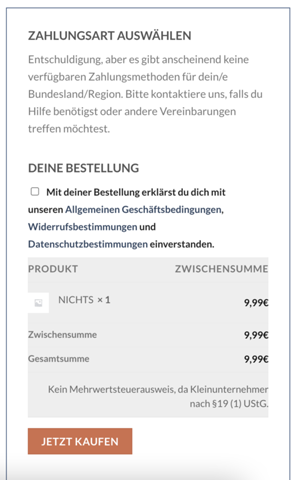
DankeDankeDanke, aber die "ZAHLUNGSART AUSWÄHLEN" die ist noch oben wie bekommt man diese Runter?
(https://imgur.com/lEfqG7I)