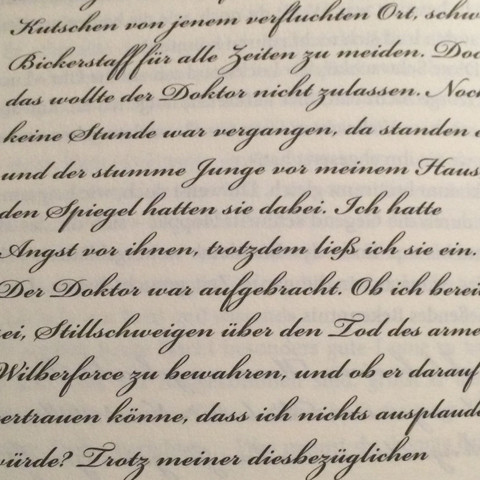
Wie heißt dieser Font (Alte Schreibschrift)?
Ich habe diesen Font in einem Buch gefunden und würde ihn jetzt gerne am Computer benutzten.
Weiß jemand wie er heißt?

2 Antworten
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
Computer
Ich würde sagen der Font ahmt die normale Handschrift nach. Aber keine alte.Sütterlin wäre eine alte Schrift.
Vielleicht findest du den Font hier.
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
Microsoft Word
Hallo,
das müsste Bickham Script (Pro) Bold sein.
Gruß, BerchGerch
PS: Falls du mal wieder eine Schriftart suchst, geh beispielsweise auf www.whatfontis.com und lade dort dein Beispielbild hoch. Eventuell landest du damit einen Treffer.
Woher ich das weiß:eigene Erfahrung – Ich arbeite seit 30 Jahren nahezu täglich mit Word.
Vielen Dank.
Ja es ist dieser.
Und danke für den Tipp mit dem Forum.