Warum ist da noch Rand um der Navbar?
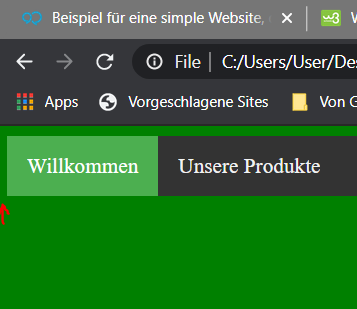
Hallo, bin Anfänger und will ne HTML/CSS Seite erstellen. Als erstes Element habe ich eine Navbar eingefügt, aber darum ist noch ein schmaler Rand vom Hintergrund. Wie bekomme ich den weg?

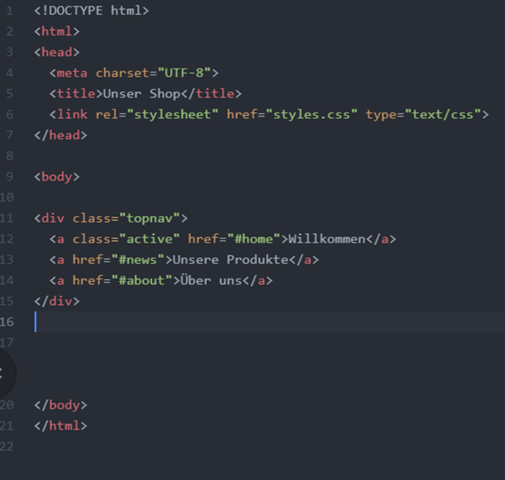
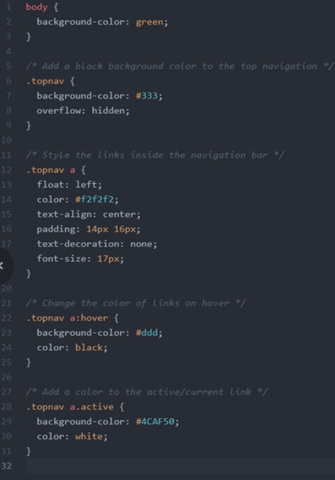
Achso, hier noch der Code:


5 Antworten
Das body-Element hat stets noch einen Außenabstand gesetzt, der größer als 0 ist. Setze ihn also im Typselektor (CSS) explizit auf 0:
body { margin: 0 }
Immerhin kein Foto vom Bildschirm mit der Handykamera gemacht, aber poste den Code doch bitte mit der Code-Funktion oder über jsfiddle, pastebin oder whatever. Aber doch bitte nicht als Screenshot..
Das sieht doch nen Blinder mit nem Krückstock, dass da einfach was mit der Border ist, alss border: 0;
Ich halte dagegen und sage: Es liegt NICHT am border, sondern am margin oder padding... 🥱
Frage nicht verstanden, obwohl sogar ein Screenshot vom Problem dabei ist... So viel zum "Blinder mit Krückstock"...
Ja, es lag tatsächlich am margin, konnte es lösen. Vielen Dank!
Ich hatte meine Brille nicht auf uuuuuund habe schlechte Augen xD
Es ist wohl ein "magin" gesetzt
Das müsste man auf 0px setzen
Ist Standardmäßig.
Normal schreibt man einfach sowas an den Anfang der CSS Datei, dann ist man den ganzen Standard-Kram los:
*{
margin: 0;
padding: 0;
border: none;
box-sizing: border-box;
}
Hallo Hardwaregamer,
dieser Abstand wird automatisch definiert, du musst dein CSS erst noch normalisieren. Klingt kompliziert, ist es aber nicht. Praktischerweise gibt's da was fertiges, das sich etabliert hat: normalize.css.
Zur Erklärung hier entlang: https://www.saskialund.de/normalize-css-was-ist-das/
Oder schlicht und einfach selbst:
body {
margin: 0;
padding: 0;
}
Bewerte doch Beiträge unter deiner Frage, die hilfreich sind. :)
LG Niklas
Das ist kein allzulanger Code ... Das geht schon über Screenshot ...?