Wo finde ich den Pfad lokal gespeicherter Bilder?
Ich möchte in eine HTML Seite ein Bild von meinem Rechner einfügen. Dafür benötige ich aber den gesamten Pfad. Wo finde ich den?
LG
5 Antworten

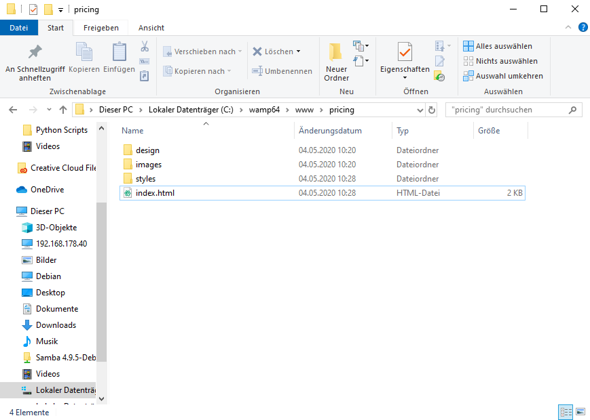
Im Windows Explorer:

Achtung:
Innerhalb einer HTML Datei die dann im Browser angezeigt wird dürfen manche Zeichen im Pfad nicht vorkommen.
Minus, Leerzeichen, und einige mehr.
Da ich dies auch schon programmiert habe, gab es diese Hürde zu nehmen.
Die Bilder sollten auch nicht mit eine Ziffer im Dateinamen beginnen.


Du musst gar nicht den ganzen Pfad in deine Webseite bauen. Es geht einfach so:
- Einen Ordner erstellen, wo auch deine Webseite (z.B. index.html) befindet (Beispielnamen für den Ordner: "images", "img", "bilder", "pictures", "pic", "pics")
- Den Bild in den Ordner kopieren
Jetzt müsstest du diesen Code eingeben:
<img src="img/bild1.png" />
Wenn deine Seite schon über (z.B. index.html) befindet, müsstest du dann diesen Code eingeben:
<img src="../img/bild1.png" />
Wiederhole dieses "../" solange, bis du den Ordner auch erreichst. Wenn du einen Bild von einer Webseite einfügen willst, musst du den Link kopieren. Code:
<img src="Link zu den Bild" />


Du köttest deine Links so gestalten:
<img scr="file://D:/users/pictures/foo.png" alt="foo" />
Aber das ist nicht gängige Praxis. Für gewohnlich benutzt du einen relativen Pfad den du in dem Verzeichnis anlegst in dem die index.html liegt zb: /img
Dann wäre der pfad:
<img scr="img/foo.png" alt="foo" />

Den findest unter Windows mit Rechtsmaus auf die Bilddatei und dort mit Linksmaus auf Eigenschaften.

Kopiere das Bild am besten in den selben Ordner wie dein Html Dokument.
Ein Normales aufbau wäre z.B.

Pfad auf ein Bild wäre dann ./images/deinBild.jpg