Wie kann ich mit CSS die Position meines Menüs ändern?
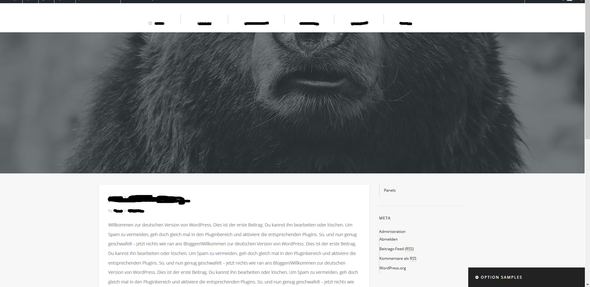
Wie auf den Bildern zu sehen, habe ich zwei Probleme. Das Menü befindet sich am obersten Bildschirmrand - soll aber eigentlich am unteren Rand des schwarzweiß-banners positioniert werden. Des weiteren bekomme ich die weiße Box in der die Navigationspunkte sitzen nicht kleiner, sodass die Divider Striche auch noch zu hoch sitzen. Momentan ist das menü auch so eingestellt, dass es fest oben sitzt bis man runterscrollt und es am oberen bildschirmrand folgt. das kann auch gern so bleiben, mit ausnahme dass es eben erst ab der position am unteren bannerrand folgen soll. hoffe ist irgendwie klar was ich meine.


3 Antworten
Einfach das Menue im Markup unter das Bild schreiben. Für die Divider einfach die Höhe des <nav>-Elements verringern.
habe das problem leider immernoch mit den dividern. die box größe in der das menü zentral sitzt ist perfekt so, aber die striche kleben immernoch am oberen rand. kriege sie nicht zwischen die worte zentriert.
Hallo,
bevor ich mir hier einen wund schreibe.....
Öffne Deine Seite mit Firefox, istalliere Dir vorher Firebug.
Nun kannst Du mit firebug Deine Seite durchgehen und schauen was Du wo und wie ändern musst
habe ich installiert. jetzt sehe ich zwar markiert welche stellen die "problemzonen" sind, aber ich weiß nicht recht wie ich das ändern soll?
Die position des Muenues musst du im HTML aendern.
Fuer die Divider zwischen den Navigationspunkten mit line-height und/oder padding von den links < a >rumprobieren.