JavaScript 2 forEach Schleifen?
Hi,
ich bin dabei mein eigenes Schachspiel als Webseite zu programmieren. Ich hänge aber leider gerade beim spawnen der Figuren fest. Ich will diese ja so kompakt wie möglich im Code formulieren.



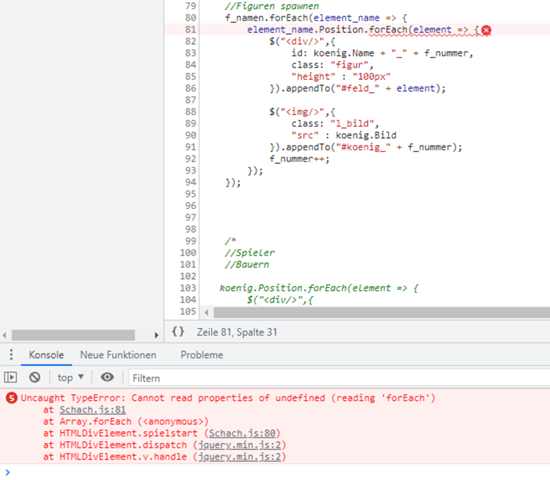
Die Frage ist jetzt beim letzten Bild. Warum kann ich keine 2 for each schleifen so wie im bild durchlaufen lassen. es kommt das hier als fehler

Ich will in der ersten for each alle 6 objekte nacheinander aufrufen, dann jeweils pro durchlauf soll zu z.b den bauern alle 16 positionen auf dem schachfeld belegt werden. ich hoffe jemand kann mir helfen.
Hier nochmal die wichtigsten teile des codes als text:
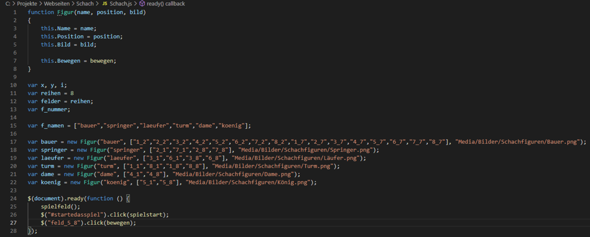
function Figur(name, position, bild)
{
this.Name = name;
this.Position = position;
this.Bild = bild;
this.Bewegen = bewegen;
}
var f_namen = ["bauer","springer","laeufer","turm","dame","koenig"];
var bauer = new Figur("bauer", ["1_2","2_2","3_2","4_2","5_2","6_2","7_2","8_2","1_7","2_7","3_7","4_7","5_7","6_7","7_7","8_7"], "Media/Bilder/Schachfiguren/Bauer.png");
var springer = new Figur("springer", ["2_1","7_1","2_8","7_8"], "Media/Bilder/Schachfiguren/Springer.png");
var laeufer = new Figur("laeufer", ["3_1","6_1","3_8","6_8"], "Media/Bilder/Schachfiguren/Läufer.png");
var turm = new Figur("turm", ["1_1","8_1","1_8","8_8"], "Media/Bilder/Schachfiguren/Turm.png");
var dame = new Figur("dame", ["4_1","4_8"], "Media/Bilder/Schachfiguren/Dame.png");
var koenig = new Figur("koenig", ["5_1","5_8"], "Media/Bilder/Schachfiguren/König.png");
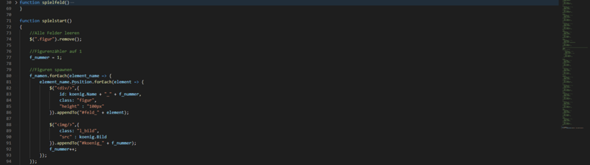
function spielstart()
{
//Alle Felder leeren
$(".figur").remove();
//Figurenzähler auf 1
f_nummer = 1;
//Figuren spawnen
f_namen.forEach(element_name => {
element_name.Position.forEach(element => {
$("<div/>",{
id: koenig.Name + "_" + f_nummer,
class: "figur",
"height" : "100px"
}).appendTo("#feld_" + element);
$("<img/>",{
class: "l_bild",
"src" : koenig.Bild
}).appendTo("#koenig_" + f_nummer);
f_nummer++;
});
});
}
1 Antwort
f_namen ist ein Array mit Strings. Du durchläufst das Array mit forEach und entsprechend ist in element_name nur jeweils ein String wie bspw. "bauer" drin. Der String hat kein Property Position und deshalb kommt auch die Fehlermeldung die genau das aussagt.
Du musst also ein Array mit deinen Figuren durchlaufen und nicht nur mit den Strings.
das element_name.Position.forEach(element => { ... soll auf das objekt weisen, welches durch element_name immer z.b das objekt bauer.Position aufweisen soll
Na die forEach-Schleife bleibt vom Prinzip gleich, die musst nur ein Array mit den richtigen Daten machen. Das kannst bspw. im einfachsten Fall so machen:
…
let koenig = new Figur("koenig", ["5_1","5_8"], "Media/Bilder/Schachfiguren/König.png");
let figures = [bauer, springer, laeufer, turm, dame, koenig];
figures.forEach(figure => {
figure.Position.forEach(position => {
…
});
});
Was du genau vorhast, ist mir aber nicht ganz klar und ich befürchte, dass du hier einen falschen Ansatz hast. Da kann ich dir aber auch nicht helfen.
Danke für die Antwort, aber wie wäre es denn möglich eine for each schleife für die 6 erstellten objekte zu machen. zumindestens denke ich dass du das gerade so meinst.