JavaScript Code für Webseite?

Hallo,
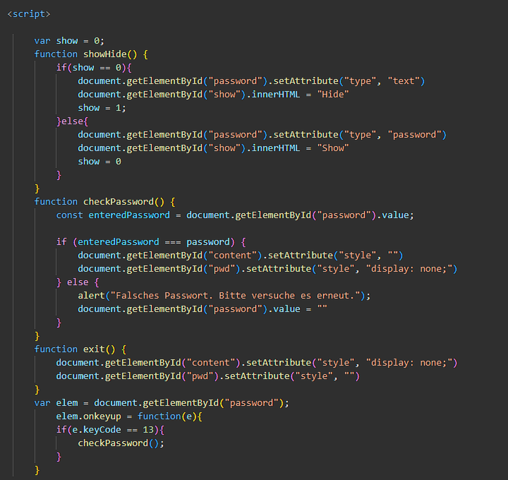
ich habe diesen Java Code geschrieben für eine Passwort gesicherte Seite. Jetzt möchte ich, dass wenn man auf das Feld für das Passwort geht, dass der ganze Text in dem Feld markiert wird.
Danke für die Hilfe.
3 Antworten
Deine Ein-/Ausblendelogik kann besser formuliert werden:
function showOrHide() {
const field = document.getElementById("password");
if (field.type === "text") {
field.type = "password";
document.getElementById("show").textContent = "Show";
}
else {
field.type = "text";
document.getElementById("show").textContent = "Hide";
}
}
- Da du für #show offensichtlich nur Text setzt, ist das textContent-Property die passendere Wahl.
- Die globale Variable ist generell überflüssig. Selbst wenn man sie bräuchte, sollte sie zumindest boolsche Werte aufnehmen, statt numerische, da es nur zwei Zustände gibt.
- Du brauchst weder die getAttribute- oder setAttribute-Methode. Das gilt übrigens ebenso für das Setzen von display.
Beispiel:
someElement.style.display = "none";
Jetzt möchte ich, dass wenn man auf das Feld für das Passwort geht, dass der ganze Text in dem Feld markiert wird.
Registriere einen Event Handler für das Feld, welcher ausgelöst wird, wenn das focus-Event ausgelöst wird. Sobald das passiert, kannst du mit der select-Methode den aktuellen Feldwert selektieren.
yourField.addEventListener("focus", () => yourField.select());
Dafür brauchst du einen Eventlistener der auf ein Klick Event des Text/Passwordfeldes reagiert und dann deine Funktion ausführt.
Das ist im übrigen auch kein Java sondern Javascript, das sind zwei grundlegend verschiedene Sprachen.
Das ist nicht Java sondern Javascript.