.css wird bei Xampp nicht erkannt?
Hallo,
Ich hab folgendes Problem...
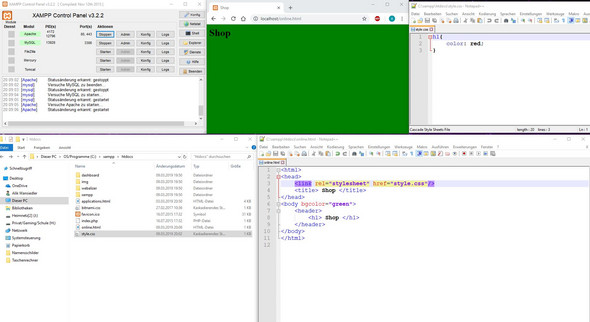
Ich habe die HTML und CSS Dateien im "htdocs" Ordner aber sobald ich was in die .css Datei eingebe und es speicher ändert sich nichts...
In der Schule mache ich es genau so und es funktioniert deswegen wüsste ich jetzt nicht wo das Problem liegt.
Bis vor kurzem funktionierte alles ganz normal und ich konnte arbeiten und abspeichern und es hat sich geändert.

2 Antworten
Dein HTML ist nich i.O.
Das CSS kannst du hiermit einbinden:
<link rel="stylesheet" type="text/css" href="style.css">
Wenn das immer noch nicht klappt, prüfe, ob du vom Browser aus auf die style.css zugreifen kannst.
Dann solltest du dein HTML in Ordnung bringen:
- Doctype ergänzen
- das "bgcolor=" ins CSS verlagern
- Charset festlegen
Wenn du schon am lernen bist dann nutze doch bitte ein valides HTML mit DOCTYPE und ohne das veraltete bgcolor im body.
Auch der body sollte im CSS auf grün gesetzt werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Shop</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<h1> Shop </h1>
</header)
</body>
</html>
Lösche mal deinen Browsercache und was zeigt er denn in der Datei an?
Jetzt funktioniert es ich habe den Cache einmal geleert und er hat meine Sachen übernommen aber wenn ich jetzt wieder was änder übernimmt er es erst wenn ich den Cache wieder leere warum? und warum kann ich in der Schule bearbeiten und dann einfach speichern und er übernimmt meine Einstellungen und bei mir Zuhause nicht?
Nutzt du in der Schule und Zuhause den gleichen Browser? Welchen nutzt du?
Ich hab es jetzt über Chrome und Firefox getestet und beides geht auf einmal
sonst habe ich Chrome genutzt aber da ging es auch anfangs bis vor paar Tagen.
Dein HTML ist auch nicht valide, weil sich ein Tippfehler eingeschlichen hat :P.
Gern geschehen. Erst um Hilfe bitten und dann auch noch beleidigte Leberwurst spielen....sind die richtigen :)
ich liebe ja so ein unsinn , einen header bereich für eine überschrift ... ohje .
Nein das war nur als Test da kommt eigentlich was anderes rein aber es ist vorrübergehend nur zum testen gewesen
Ich habe das jetzt so übernommen und "</header>" berücksichtigt aber irgendwie zeigt der jetzt alles normal schwarz weiß an
wenn ich auf die style.css klicke im Ordner ist es das was ich offen habe zum bearbeiten aber wenn ich unter Localhost/online.html unter Quellcode auf die Verlinkung gehe zeigt er mir eine andere Datei an die ich nirgendwo finde bzw. erstellt habe.