Abgerundete Ecken CSS sind abgeschnitten (Grid-Box)?
Hallo,
ich hab erst vor angefangen HTML und CSS zu lernen und bin jetzt auf folgendes Problem gestoßen:
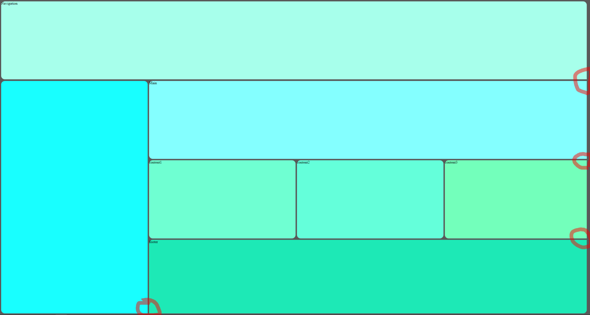
Ich möchte eine Webseite via CSS-Grid aufteilen und die Boxen jeweils abrunden. Allerdings werden manche Ecken immer abgeschnitten und ich finde nicht den Fehler an was das liegen könnte (siehe Screenshot, ecken rot Markiert). Hier der Code den ich bis jetzt verwende:
.gridbox{
overflow: hidden;
width: 99%;
height: 99%;
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 25% 25% 25% 25%;
grid-template-areas:
"nav nav nav nav"
"sidebar main main main"
"sidebar content1 content2 content3"
"sidebar footer footer footer";
grid-gap: 0.4rem;
border-radius: 1rem;
}
#nav {
background: #a7ffeb;
grid-area: nav;
border-radius: 1rem;
}
#sidebar{
background: #18ffff;
grid-area: sidebar;
border-radius: 1rem;
}
#main {
background: #84ffff;
grid-area: main;
border-radius: 1rem;
}
#content1 {
background: #6fffd2;
grid-area: content1;
border-radius: 1rem;
}
#content2 {
background: #64ffda;
grid-area: content2;
border-radius: 1rem;
}
#content3 {
background: #73ffbb;
grid-area: content3;
border-radius: 1rem;
}
#footer {
background-color: #1de9b6;
grid-area: footer;
border-radius: 1rem;
}
Soweit ich das verstanden habe, spricht man wenn man bei border-radius: 1px 2px 2px 1px; die Ecken einzeln an und bei border-radius: 1rem; alle Ecken.

Danke für Antworten :D


Ich hab nicht wirklich viel Code, bzw. der restliche Code ist irrelevant, da es keinen Einfluss auf das Design hat.

Regex wollte darauf hinaus, dass wir das Problem dann selber anschauen können. Nutze daher JSFiddle, dann gibt's eine Live-Version in der der Fehler reproduziert werden kann.

https://jsfiddle.net/w3vzmyo6/
Aso ^_^ , Ich habs mal nachgestellt und bei mir ist der gleiche fehler. Danke für den Hinweis :D
3 Antworten

1) Entferne zunächst den unvollständigen iframe-Tag.
2) Deinem margin fehlt eine Einheitsangabe (px, %, vh, ...).
margin: 1 1 1 1; /* wrong */
margin: 1px 1px 1px 1px; /* maybe */
margin: 1px; /* shorter */
3) Dein Problem wird dadurch verursacht, dass du Inhalte, die aus der Box herausfließen würden, abschneidest:
.gridbox {
overflow: hidden;

Nun, dein Grid nutzt eine größere Breite als 100%. Du müsstest noch den Gap von 0.4rem * 3 abziehen.
.gridbox {
width: calc(100% - 1.2rem);

Du rettest mir echt grad den Abend 😅 Ich hab echt nicht kapiert wo der Fehler war und hab viel rumprobiert.
Danke für die super Antwort 😁

Hast du denn auch "box-sizing: border-box" verwendet?!

Ich vermute mal dass die Boxen zu groß sind.
grid-gap: 0.4rem;
Und
grid-template-columns: 25% 25% 25% 25%
4 * 25 % wären ja bereits 100%
Plus 3 * 0,4rem
Das wären dann also mehr als 100%
ok hast recht, dadurch wird es verursacht. Aber ich möchte ja den Scroll-Balken entfernen, weil es am Schluss ein Infoscreen mit einzelnen Widgets werden soll. Wie kann ich dann den Balken ausschalten ohne das es mir das Abschneidet?