Hey was sind discord webhooks und sind sie gefährlich?
Verwandte Themen
Discord webhook?
App,
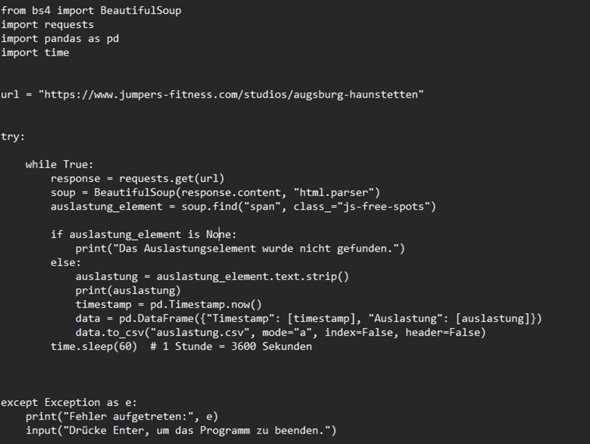
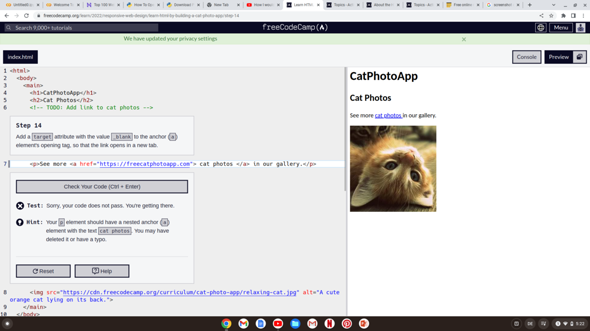
HTML,
JavaScript,
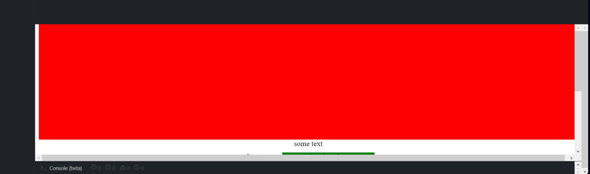
Python,
Discord,
Discord Bot
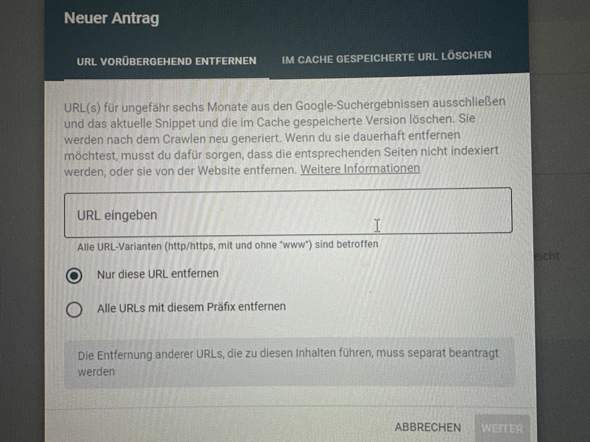
Google Search Console einzelne Unterseiten entfernen lassen?
ich habe eine Website die beispiel.de heisst aber google hat nicht nur beispiel.de indexiert sondern auch /impressum /datenschutz und /AuthorMax.
Einige unschöne Unterseiten die leider auch sehr weit hochrutschen und sogar unter der Hauptseite angezeigt werden.
Welches von den beiden muss ich auswählen und wie soll ich es eintragen ?
Muss Https:// dabei stehen und www ?
Möchte nicht ausversehen beispiel.de und alle dazugehörigen entfernen, nur 3-4 bestimmte.

PC,
Computer,
Marketing,
Software,
Windows,
Browser,
Google,
Hardware,
HTML,
IT,
Webseite,
programmieren,
CSS,
WordPress,
JavaScript,
Mozilla Firefox,
Suchmaschine,
Google Chrome,
Bing,
CMS,
Edge,
Informatik,
PHP,
Programmiersprache,
SEO,
Webdesign,
Webentwicklung,
Indexierung,
Laravel,
google search console