Wordpress: Wie ändere ich die Schriftfarbe?
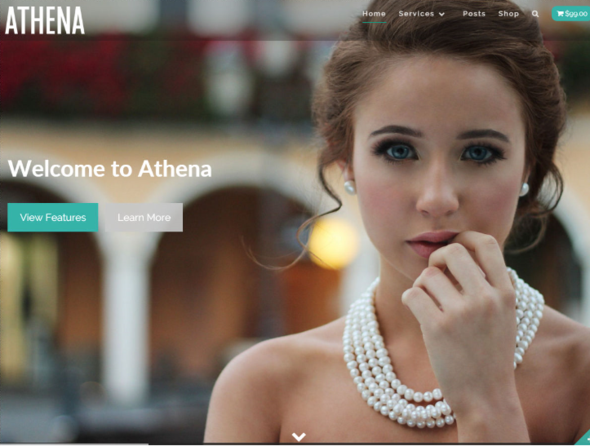
Bei meinem Wordpress-Theme "Athena" steht auf der Startseite auf dem ersten Slider der Beispieltext "Welcome to Athena".
Ich müsste die Farbe dieses Textes anpassen, damit es zu meinem neuen Hintergrund passt. Ist das möglich? In den Theme-Einstellungen unter "Anpassen" finde ich nichts dergleichen, nur die Schriftart und Schriftgröße des allgemeinen Textes aller Seiten der Website.

3 Antworten
Wenn es in den Einstellungen keine Optionen dazu gibt, musst du den Code direkt in der CSS-Datei deines Themes anpassen. Das ist als Anfänger aber etwas schwieriger umzusetzen.
Mit einem FTP Programm in deinen FTP Account einloggen wo deine Webseite liegt und dann die CSS-Datei im Theme Ordner suchen.
Wenn du mir mal die Seite nennst kann ich mal schauen.
Bin nun in dieser CSS-Datei. Finde dort aber nichts über dieses Stück Text (Hab mit stfg + F nach einem Wort in diesem Textstück gesucht) :I
Nein, nach dem Wort zu suchen nützt in diesem Fall nichts. In der CSS-Datei werden nur die Styles der einzelnen Elemente hinterlegt, nicht die Inhalte der Elemente.
Dort kannst du zum Beispiel dem HTML Element "<h1>" - das ist eine Überschrift - eine andere Farbe geben. Dazu musst du natürlich wissen, welches Element deine Schrift ist. Um das herauszufinden kannst du einen Trick benutzen.
Ich nehme an du nutzt den Browser Chrome oder Firefox? Geh mal auf deine Startseite und drücke die Taste "F12". Es öffnet sich ein Fenster, dass diverse Informationen anzeigt. Irgendwo in diesem Fenster (bei mir in Chrome ganz oben Links in dem Fenster) findest du ein kleines Icon, ein Rechteck mit abgerundeten Ecken und einem Mauszeiger darin. Du kannst auch die Tastenkombination "STRG+Shift+C" nutzen um die Funktion zu aktivieren. Damit klickst du dann auf das Element auf deiner Webseite das zu dir anzeigen lassen willst.
Du siehst dann das Element und seine Eigenschaften in dem Vorschaubereich. Dort kannst du zum Spaß auch mal Größe und Farben des Elements ändern und die einen Eindruck holen wie es aussieht, wenn du die Änderung machst. Die Änderungen werden dann Live vom Browser übernommen. Wenn du dann herausgefunden hast, welches CSS Element dort angesprochen wird, gehst du wieder in deine CSS-Datei und suchst dieses Element (da kannst du den STRG+F verwenden). Dann passt du das Element so an, wie du es bereits in der Vorschau gemacht hast.
Ich bin kein großer CSS-Kenner, ich hoffe die Anleitung ist halbwegs verständlich!
Grüße
Micha
Danke :)
Also:
Ich hab herausgefunden, dass es h2 ist und h2 auch im Editor gefunden.
da stand folgendes:
h1,
h2,
h3,
h4,
h5,
h6
Daraus habe ich gemacht:
h1,
h2{
color: #404040;
}
h3,
h4,
h5,
h6
So steht es nämlich auch an anderen stellen
Z.b.:
textarea {
color: #404040;
font-size: 16px;
line-height: 1.5;
}
Aber die Farbe hat sich nicht geändert, weißt du was ich falsch gemacht hab?
Nein genau weiß ich das nicht. Aber das sieht mir nach der Hauptdefinition von H2 aus. Damit änderst du alle H2 Überschriften, wenn Sie nicht durch eine weitere H2 Klasse überschrieben werden. Such mal weiter nach H2, da gibt es sich noch mehr von.
Ne es gibt h2 nur ein mal :I
Hab es genauso bei h3 versucht, da lässt sich die Farbe problemlos ändern
Ja es ist möglich ;)
Dazu müsstest du unter Design -> editor -> CSS die dazu gehörigen CSS Daten anpassen ...
Den nötigen Eintrag findest du wie folgt:
Navigiere zu der Seite wo sich das Objekt befindet - Drücke "strg + shift + c" es wird sich ein zusätzliches Feld öffnen - nun positionierst du deinen Cursor über den Gewünschten Objekt und klickst es an - nun suchst du in deinem neu entstandenen Feld die Region CSS. Dort wirst du irgendwo die Region color oder einen hex/aRGB code finden - Test weise kannst du ihn ja mal abändern um zu testen ob du den richtigen eintrag gefunden hast - nun kopiere den Elementnamen (z. B. ".formatted-text p") - jetzt ab zum editior/CSS und "strg + f gedrückt - Eintrag finden und abändern ;)
Ich hoffe ich konnte Helfen
MFG Hiajen
PS.: falls das ganze etwas zu hoch für dich ist kann ich dir gerne Privat weiterhelfen dafür einfach anschreiben ;)
Ich versuchs mal eben bei Filezilla in die Dateien zu kommen und es zu finden, dann meld ich mich nochmal, danke :)
brauchst du nicht ^^ (das ist der Vorteil von Wordpress gegen über von anderen CMS Systemen xD schau mal in das Interface ...)
Ja jetzt hab ich beides gefunden, die CSS-Datei und den Editor, welcher genau das gleiche ist :D
Finde dort aber nichts über dieses Stück Text (Hab mit stfg + F nach einem Wort in diesem Textstück gesucht) :I
Bei Wordpress.org kannst du normalerweise direkt über Design-Editor die CSS-Datei bearbeiten. Um die richtige Stelle zu finden benutzt du am besten den Firebug. Suche so lange bis deine Stelle kommt - meist ist der Pfad body-header-div-etc. wenn du die markierte Stelle hast, dann suchst du sie mit strg-f in deinem Editor und kannst im Normalfall die Farbe ändern.
Sonst Datei rausziehen mit dem FTP-Server - mit z.B. Notepad bearbeiten und eben wieder Hochladen.
Da du aber ein gekauftes Template hast, müsste es in der Pro-Version auch über Design-Anpassen gehen, weil man da die Colorfunktionen manuell ändern kann. Sonst eben den anderen Weg.
Viel Glück!
Wie komme ich in diese Datei?