Wie macht man ein Kasten in CSS?
Ich möchte so etwas auf meiner Website haben weiß aber nicht wie ich das schreibe.

3 Antworten
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
Mediengestalter Digital und Print
Hi Mateo761,
gerne bekommst du den passenden Code von mir. Viel Spass
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dein Dokument</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
border: 2px solid #000;
padding-top: 27px;
padding-left: 36px;
padding-bottom: 95px;
margin-left: 68px;
margin-top: 84px;
display: inline-block;
width: 243px;
box-sizing: border-box;
}
.box p {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.5rem;
font-size: 1.15rem;
}
.mark {
text-decoration: underline wavy red;
}
</style>
</head>
<body>
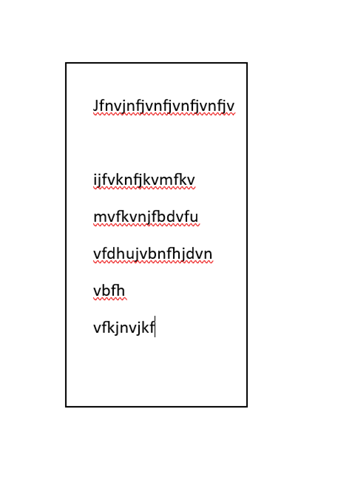
<div class="box">
<p class="mark">Jfnvjnfjvnfjvnfjvnfjv</p>
<p> </p>
<p class="mark">ijfvknfjkvmfkv</p>
<p class="mark">mvfkvnjfbdvfu</p>
<p class="mark">vfdhujvbnfhjdvn</p>
<p class="mark">vbfh</p>
<p>vfkjnvjkf</p>
</div>
</body>
</html>
Woher ich das weiß:Berufserfahrung – Ich bin gelernter Mediengestalter Digital und Print(IHK)
Von
Experte
Dultus
bestätigt
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
HTML, Programmiersprache, Programmieren & Softwareentwicklung
<div class="beispiel">
Hfhfjfjd
Jdushsjs
Die Irish
</div>
CSS:
.beispiel {
border: solid black 2px;
padding: 10px;
display: inline;
}
*Ungetestet
Gerne testen und bei Problemen und Fragen nachfragen
Gib deinem Element eine Klasse und setze dann in CSS die Border:
border: 1px solid #000;