Wie kann ich diese html/css Menüleiste erstellen?
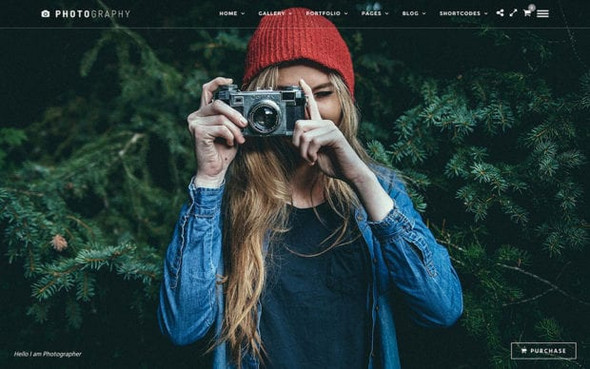
Ich würde gern bei einer Website (zum Üben) eine Menüleiste erstellen, die sozusagen durchsichtig ist. So, dass ein Bild quasi auf der ganzen Seite ist und die Menüleiste eben oben. So wie im angefügten Beispiel.

7 Antworten
„CSS opacity“ wäre ein Stichwort
Markup:
<nav class="site-nav" role="navigation">
<div class="site-nav__inner">
<h1 class="logo">Branding</h1>
<ul class="menu-primary">
<li><a class="menu-primary__item" href="/">Home</a></li>
<li><a class="menu-primary__item" href="#">About</a></li>
<li><a class="menu-primary__item" href="#">Gallery</a></li>
<li><a class="menu-primary__item" href="#">Contact</a></li>
</ul>
</div>
</nav>
CSS:
/* quick & dirty reset css */
* {
padding: 0;
margin: 0;
outline: none;
}
/* default styles */
body {
background: #e1e9ed;
}
/* primary styles */
.site-nav {
width: 100%;
background: rgba(31, 41, 51, 0.8);
position: fixed;
top: 0px;
}
.site-nav__inner {
max-width: 1170px;
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 auto;
}
.menu-primary {
display: flex;
list-style: none;
}
.menu-primary__item {
color: #94a1af;
font-size: 1rem;
text-decoration: none;
display: block;
padding: 1.5rem 1.8rem;
transition: ease-in-out 350ms;
}
.menu-primary__item:hover {
color: #ebf3fa;
}
.logo {
color: #ebf3fa;
font-size: 1.45rem;
}
Trotz des Code-Snippet dir essentielles HTML und CSS Grundlagenwissen anlesen solltest. regex9 hat ja bereits einen Artikel verlinkt. Zum weiteren Vertiefen dir unter anderem das HTML5 Handbuch von Stefan Münz, SelfHTML (Wiki) sowie das Mozilla Developer Network empfehlen kann.
LG medmonk
Das Bild über die ganzte Seite geht so:
<!doctype html>
<title>Beispiel</title>
<style>
body {
background-image: url(KuliKalender_Advent.jpg);
background-size:cover;
background-repeat:no-repeat
}
</style>
Menüleiste oben fixieren geht so:
<!doctype html>
<title>Beispiel</title>
<style>
body {
background-image: url(KuliKalender_Advent.jpg);
background-size:cover;
background-repeat:no-repeat;
}
nav {
position:fixed;
top:0;
left:0;
width:100%
}
</style>
<nav>
<a href="#">Punkt 1</a>
<a href="#">Punkt 2</a>
<a href="#">Punkt 3</a>
<a href="#">Punkt 4</a>
</nav>
Um der Menüleiste einen schwarzen, halbtransparenten Hintergrund zu geben musst Du als Hintergrundfarbe noch rgba(0,0,0,0.5) hinzufügen:
<!doctype html>
<title>Beispiel</title>
<style>
body {
background-image: url(KuliKalender_Advent.jpg);
background-size:cover;
background-repeat:no-repeat;
}
nav {
position:fixed;
top:0;
left:0;
width:100%;
background-color:rgba(0,0,0,0.5);
}
</style>
<nav>
<a href="#">Punkt 1</a>
<a href="#">Punkt 2</a>
<a href="#">Punkt 3</a>
<a href="#">Punkt 4</a>
</nav>
Alex
Die Breite und Höhe kannst du definieren, wenn du mit einem Blockelement arbeitest, was an sich für dieses Element eh der Fall sein sollte. Wenn die Leiste mitscrollt, muss sie aus dem normalen Fluss der Elemente entfernt werden. Sieh dir dazu das position-Property an.
Eine Transparenz kannst du durch einen Alphacode schaffen (lies diesen Artikel zu Farbangaben) oder via opacity-Property.
Die Elemente innerhalb der Leiste solltest du relativ positionieren. Mittels Definition eines padding für den Container könntest du die vertikale Positionierung schon mal gleichmäßig gestalten.
Du kannst in css einfach die Transparenz einstellen. Das überlagernde DIV stellst du dann einfach mit der bg color rgba(xxx,xxx,xxx,0.x) ein, '0' wäre völlig transparent.