BBCode aus Seitenquelltext auslesen?
Hallo!
Gibt es irgendwie die Möglichkeit, anhand des Seitenquelltextes (html) o.ä. die in einem Post verwendeten BBCode-Befehle auszulesen?
Konkret geht es um einen älteren Post von mir in einem Forum, dessen Aufbau (Form) ich gerne nachstellen bzw. für einen weiteren Post nutzen würde. Ich komme aber partout nicht drauf, weshalb ein kleines Detail jetzt immer anders aussieht, egal was ich ausprobiere. 😅 Da der Thread des ersten Posts durch Administratoren gesperrt wurde, komme ich leider auch über die "Bearbeiten" oder "Zitieren" Funktionen nicht mehr an die von mir ursprünglich verwendeten BBCode-Befehle.
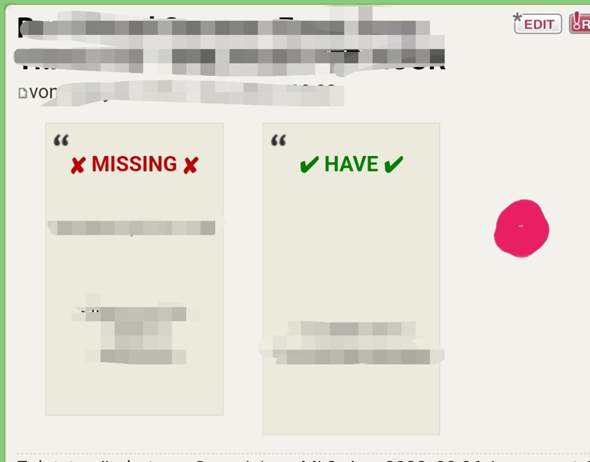
Ergänzung: Anbei Screenshots vom Seitenquelltext und dem Aussehen der beiden Posts, farblich zugeordnet was wozu gehört.






1 Antwort
Der BBCode wird doch nur bei der Eingabe verwendet.
Er wird danach natürlich in richtiges HTML umgewandelt und dir HTML Seite zeigt dann natürlich nur den HTML an.
Klingt vielleicht umständlich- aber es gibt einen ganz einfachen Grund.
Eingabefelder dürfen keine Steuerbefehle in Form von HTML oder SCRIPT annehmen, da sonst hierüber gefährlicher Code eingeschleust werden kann.
Deshalb hat man sich für Foren z.b. den BBCode ausgedacht. Dieser ähnelt dem HTML.
Damit sind einfache Dinge zu beschreiben wie Bold-Text oder Tabelle. Echte HTML und SCRIPT Befehle werden erst ignoriert und dann diese BBCode in HTML umgewandelt. Dadurch ist sichergestellt dass nur Befehle benutz werden können, die harmlos sind.
Deshalb wirst du natürlich auf der HTML Seite den BBCODE nicht sehen.
Er wird, wenn überhaupt, nur in der SQL Datenbank gespeichert sein, um ein edit zu vereinfachen.
Aber eigentlich kannst du dir ja des HTML Sourcecode auch einfach anschauen und musst doch nur bei dem Post alle relevanten HTML Tags durch BBCODE ersetzen
Wenn der Beitrag aber gesperrt wurde, wird das ja einen Grund haben.
Nochmal das gleiche posten, macht das wirklich Sinn?
minimal unterschiedlich (Abstand zwischen zwei Zitaten, Schriftgröße) sind. Und ich verstehe absolut nicht, weshalb.
Das liegt aber doch nicht am HTML sondern am Style
Bzw an Klassen und IDs im HTML
Hast mal den genauen HTML das alten und neuer Posts verglichen?
...Hinzu kommt, dass Styleanweisungen/CSS (selbst heute noch) von verschiedenen Browsern anders Interpretiert werden. Auch verschiedene Forensoftware kann BBCode völlig verschieden interpretieren . So kann es durchaus sein, dass selbst wenn Du Deine orginalen BBCode Text hättest, je nach Browser und Forensoftware , der Text anders dargestellt wird.
sondern am Style
... der ja aber meines Wissens nach in html dargestellt wird. Und dort sehe ich einfach keinen Unterschied, so weit war ich selbst schon. Ab da beginnt mein Problem, dass für mich alles gleich aussieht, weshalb ich die Hoffnung hatte, man könne irgendwo den verwendeten BBCode rausziehen und ich wisse nur nicht wie.
Der einzige für mich erkennbare Unterschied liegt im Inhalt (verlinkte Bilder, z.T. andere Wörter, Anzahl der Zeilenumbrüche), wobei das in den Tags auch ersichtlich ist.
weshalb ich die Hoffnung hatte, man könne irgendwo den verwendeten BBCode rausziehen und ich wisse nur nicht wie
BBBCode ist doch quasi HTML
Zwar nur wenige aber gleich Bedeutung nur etwas andere Schreibweise
Deshalb hilft dir dass hier natürlich nicht.
Kannat du vielleicht mal den Link schicken was du genau meinst?
Alles gleich - aber doch anders hilft hier halt wenig tun helfen
Antwort auf die Bilder:
Erst mal - Code fügt man hier auch als Code ein und nicht als Bitmap
Weiter, dein Code zeigt nur den Ausschnitt mit "Have"
Beide Zentriert in ihrem DIV
Die beiden Texte sind auch im Screen Centered im Bereich und Fontsize auch gleich.
Also da alles ok
Die Frage war ja eher wie ist der Aufbau des Rests der Seite.
Was auch immer eine "Bitmap" ist, ich habs halt so jetzt gemacht. Dass man "das hier so macht" kann ich ja nicht wissen/hellsehen.
Ja, tut er. Ich ging davon aus, dass das reicht weil dort irgendwo das Problem liegen muss, schließlich ist da auch der Unterschied in der Ausgabe, wie auf den Bildern ersichtlich. (Post-Screenshot 1 = "Have" deutlich größer als "Missing", Ageringer Abstand von Zitat 2 zu Zitat 1; Post-Screenshot 2 = "Have" gleich groß wie "Missing", größerer Abstand von Zitat 2 zu Zitat 1)
Links: Rosa Markierung, blau/türkise Markierung
So, obigen Kommentar bitte ignorieren, ich bin bei den Links statt auf "Speichern" fälschlicherweise auf "Absenden" direkt darunter gekommen, also hier nochmal komplett:
.
.
Was auch immer eine "Bitmap" ist, ich habs halt so jetzt gemacht. Dass man "das hier so macht" kann ich ja nicht wissen/hellsehen.
nur den Ausschnitt mit "Have"
Ja, weil ich davon ausging, dass das reicht weil dort meines Wissens nach irgendwo das Problem liegen müsste, schließlich ist da auch der Unterschied in der Ausgabe, wie auf den Bildern ersichtlich. (Post-Screenshot 1 = "Have" deutlich größer als "Missing", Ageringer Abstand von Zitat 2 zu Zitat 1; Post-Screenshot 2 = "Have" gleich groß wie "Missing", größerer Abstand von Zitat 2 zu Zitat 1).
Beide Zentriert in ihrem DIV
Die beiden Texte sind auch im Screen Centered im Bereich und Fontsize auch gleich.
Also da alles ok
Exakt das ist die ganze Zeit mein Problem. Beide Texte sind zentriert, fett, haben die gleiche Farbe und Schriftgröße. Und dennoch wird eines der beiden "Have" größer angezeigt als das Andere.
An deinem letzten Satz scheitere ich so ein bisschen, auf was konkret du da rauswillst. Selbes Forum, lediglich anders nummerierte Threads. Ich bin mir ziemlich sicher, dass die Grundstruktur die gleiche ist. Oder was meinst du?
Was auch immer eine "Bitmap" ist, ich habs halt so jetzt gemacht. Dass man "das hier so macht" kann ich ja nicht wissen/hellsehen.
Du weißt nicht was eine Bitmap ist ?
Ein jpg, png, bmp sind Bitmaps
Ein svg ist eine Vektorgrafik
Ich meinte dein Screenshot!
warum man Code als Code einfügt ist ganz einfach
um Fehler zu suchen kann man bei der Code Darstellung den Code kopieren und in Editor einfügen.
Bei einer Bitmap muss man mühevoll alles abtippen oder versuchen den Fehler im Bild zu suchen, was sehr umständlich ist
nur den Ausschnitt mit "Have"
Ja, weil ich davon ausging, dass das reicht weil dort meines Wissens nach irgendwo das Problem liegen müsste,
Wieso muss.
Schau doch den Code selbst an.
Welchen Unterschied meinst du im Code der den Fehler verursacht.
"Have" deutlich größer als "Missing",
Genau darum geht's doch - also deshalb braucht man beides - Den Teil mit Have und den Teil mit Missing zum Vergleich
Ageringer Abstand von Zitat 2 zu Zitat
Genau deshalb muss man ja auch den Code außerhalb von Zitat 1 und Zitat 2 ansehen
Exakt das ist die ganze Zeit mein Problem. Beide Texte sind zentriert, fett, haben die gleiche Farbe und Schriftgröße. Und dennoch wird eines der beiden "Have" größer angezeigt als das Andere.
Genau dies muss man in den Styles prüfen woher die Werte kommen
Selbes Forum, lediglich anders nummerierte Threads. Ich bin mir ziemlich sicher, dass die Grundstruktur die gleiche ist.
Wenn die Grundstruktur gleich wäre wäre es ja nicht andere Art der Darstellung
Danke für die Links
Am Handy kann ich nicht prüfen
Ich schaue gleich mal am PC Nach
Zum Link:
- Die <blockquote> und <div> Struktur ist bei den beiden Posts verschieden.
- Auch die Angaben style="float:left; margin-right:8px" sind verschieden
- Die Fontsize wird duch die <blockquote> verkeinert
Schon klar, aber irgend ein Unterschied muss ja trotz gleichem html-code sein, wenn die Posts minimal unterschiedlich (Abstand zwischen zwei Zitaten, Schriftgröße) sind. Und ich verstehe absolut nicht, weshalb.😅
Die Antworten auf den Ursprungsbeitrag wurden wegen der Antwortmenge gesperrt, es wurde ein neuer, quasi identischer Beitrag von den Admins selbst erstellt und verlinkt. Und jetzt frag bitte nicht, weshalb das so gehandhabt wird. Das frage ich mich auch, tippe aber auf Übersichtlichkeit o.ä. 🙈
Würde es nicht, würde ich das wollen. Ist allerdings nicht mein Ziel, sondern wie oben geschrieben: '... dessen Aufbau (Form) ich gerne nachstellen bzw. für einen weiteren Post nutzen...' -> folglich unterschiedlicher Inhalt.