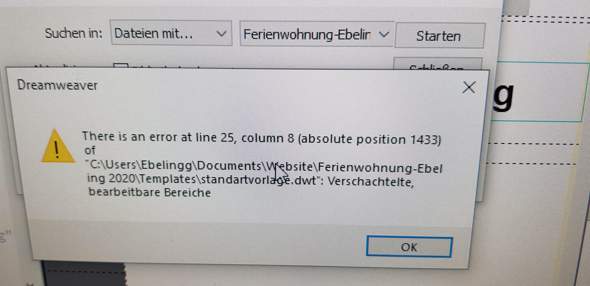
Wo ist der Fehler bei dieser Fehlermeldung in Dreamweaver?
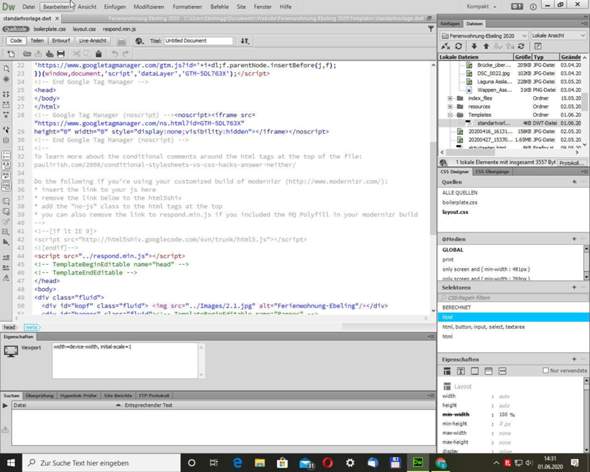
Hallo, ich bin absoluter Laie in html Programmierung. Dreamweaver gibt mir die unten angezeigte Fehlermeldung aus, sodas ich Änderungen an der Standartvorlage nicht speichern kann.




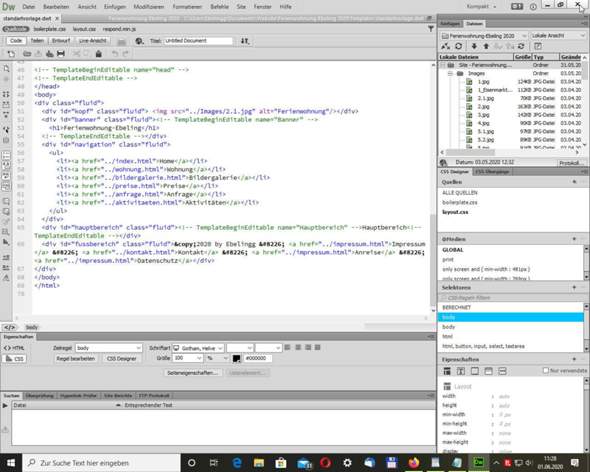
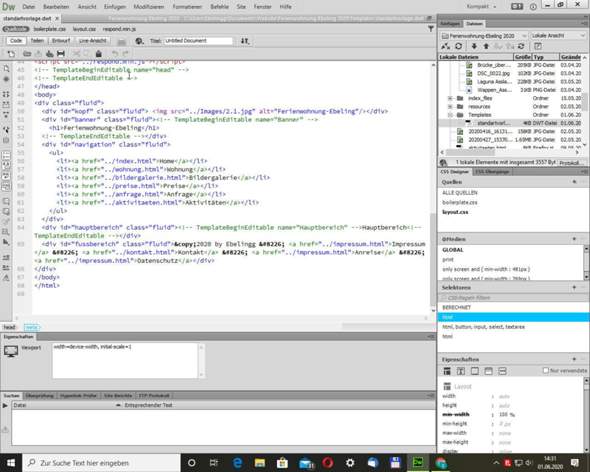
Wenn ich dich richtig verstanden habe müsste es jetzt so aussehen.


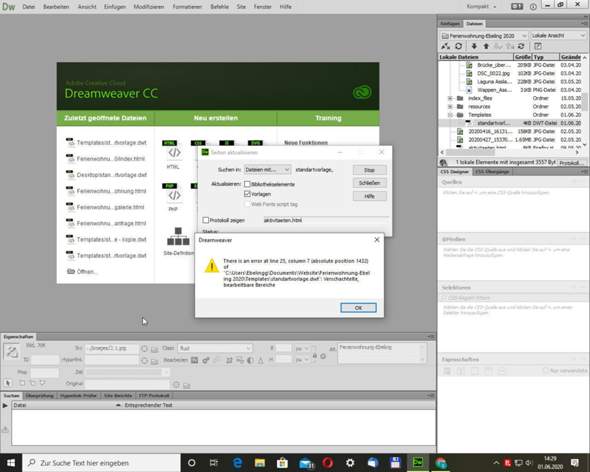
dann bekomme ich allerdings diese Fehlermeldung beim aktuallisieren der verschiedenen Seiten.

1 Antwort
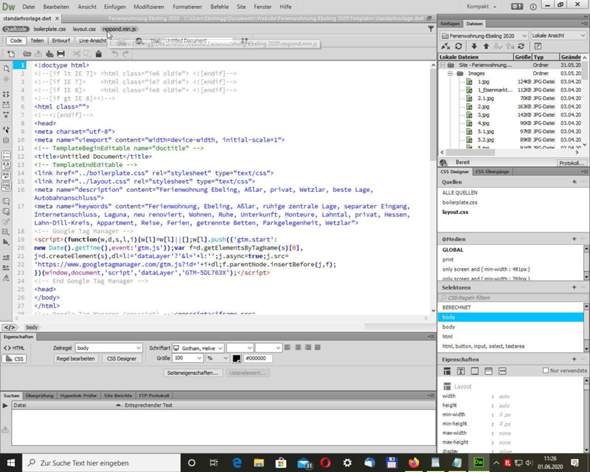
In Zeile 25 änderst du erst das head-Element:
</head>
Es muss geschlossen sein. Tags, die Kindelemente/Text beinhalten können, bestehen meist aus Start- und Endtag.
Direkt nach diesem Tag (bzw. in einer neuen Zeile danach) fügst du noch ein öffnendes body-Element ein.
<body>
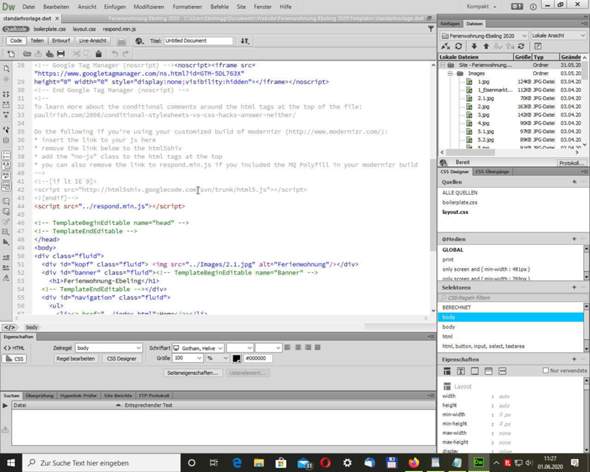
Dein Seiteninhalt (seien es Bilder, Tabellen, Videos, etc.) kommt später zwischen öffnenden und schließenden body-Tag. Das heißt, alles was nach Zeile 27 kommt, verschiebst du zwischen diese Tags. Lösche aber vorher folgende Zeilen: 48, 49, 68 und 69. Andernfalls hast du Tabs doppelt, die in einem Dokument aber nur einmalig vorkommen.
Anschließend würde ich dir das HTML-Tutorial von MDN empfehlen. Zu CSS findest du dort ebenso Material. Du wirst es im Zusammenhang mit Dreamweaver wahrscheinlich öfter nochmal gebrauchen können.
Nein, das sieht nicht richtig aus, bzw. hast du überhaupt etwas von dem gemacht, was ich geschrieben habe? Es sieht noch alles gleich aus.
In jedem HTML-Dokument gibt es maximal ein html, ein head- und ein body-Element. Beide bekommen bei dir einen Start- und einen Endtag, beide dürfen sich nicht überlappen.
<!doctype html>
<html>
<head>
<!-- Inhalt head: Metadaten u.ä. -->
</head>
<body>
<!-- Dein Seiteninhalt, beginnend mit Zeile 28 -->
</body>
</html>
In deinem Code gibt es allerdings ziemlich viele dieser erwähnten Elemente.
Aber du bekommst sicherlich inzwischen neue Rückmeldungen vom Programm dazu. Auch mit diesem Validator kannst du dir Markupfehler anzeigen lassen.
habe die Standartvorlage aktuallisiert. Bekomme aber eine neue Fehlermeldung