Ist das ein Responsive Design?
Hallo liebe Mitmenschen :)
für mein Medien Design Studium soll ich eine Website “Relaunchen”. Sprich, ich soll eine Website entlang der Nutzerbedürfnisse optimieren. Bei meinem Beispiel habe ich die Informationsarchitektur optimiert und einiges mehr.
Meine Frage:
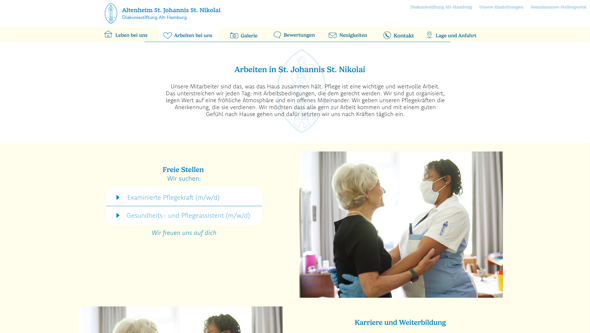
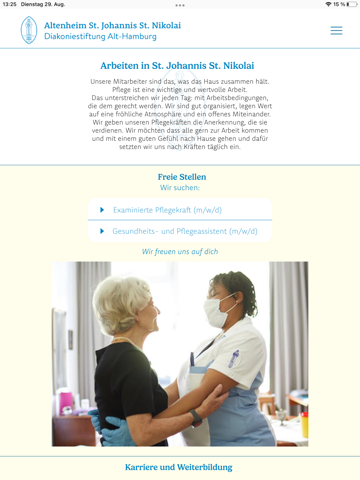
Könnte dieses Design ein responsives Design sein? Ich habe das ursprüngliche Design der Website nämlich übernommen, ohne genau zu wissen, ob es responsive ist.
Spricht etwas dagegen, dass es responsive ist? Falls ja, würde ich es nochmal umstrukturieren. Eigentlich sollte ich ein UI Programm verwenden, wie Figma oder Adobe XD. Ich verwendete aber Adobe Illustrator.
Jede Antwort würde mich echt freuen, danke! Alles Liebe


4 Antworten

Ich glaube du hast weder verstanden was responsive Design ist noch hast du die Aufgabe verstanden...
Responsive heißt, ich kann die Website auf verschiedenen Bildschirmgrößen nutzen und alles passt sich dementsprechend an. Ich kann anhand einem Bild also nicht sagen ob es responsive ist. Ein Bild ist niemals responsive.
Das ist so als würde ich dir ein Screenshot von einem Video schicken und fragen ob das Video hakt.
Illustrator ist für diese Aufgabe deshalb auch absoluter Blödsinn. Du kannst mit einem Zeichenprogramm kein responsive Design erstellen, weil ein Bild alleine nicht responsive ist... Du sollst aus guten Grund ein UX Programm nutzen, wenn du ein UI/UX erstellst. Man schneidet seine Videos ja auch nicht mit Photoshop. Es geht halt eben einfach nicht.
Gucke dir bitte das ganze Thema nochmal an.
Zur Frage ob die Seite schon responsive ist, ja scheinbar schon. Die Seite wird auf deinem iPad zumindest scheinbar anders dargestellt als auf dem PC, wenn mir die beiden Bilder das sagen sollen.

Achso okay, komisch. Dann kannst du natürlich auch Illustrator nutzen.
Ja, als responsive kannst du es defintiv beschreiben. Es verändert ja je nach Display Größe die Form und Anordnung.
Responsive heißt allerdings nicht umspringen sondern dynamisch verändern. Wenn man das Fenster einer Seite auf dem PC kleiner macht müsste sich das Design entsprechend auch Live dynamisch anpassen.
Ab einem gewissen Punkt müssen verschiedene Elemente natürlich angepasst werden. Wie das Hamburger Menü zum Beispiel. Das war vorher ja nicht da. Aber einer bestimmten Größte macht sowas halt Sinn. Da springt es dann natürlich um.


Also ich verstehe unter "Responsive Design" 2 Dinge, ggf. noch ein 3. Punkt.
- Die Webseite ist nicht einfach ein stumpfes HTML-Dokument sondern verhält sich eher wie eine App
- Wenn man auf der Webseite etwas sucht, dann findet man es da wo man es erwartet. Sprich Kontaktmöglichkeiten sind nicht unter "Therapien" zu finden.
- (Die Webseite sieht nicht "altbackend" aus)
- An sich ist es schwer zu beurteilen inwieweit dein Entwurf das erfüllt; Ich erachte den Aufbau jedoch als sehr "simpel". Man sieht dann doch dass das überwiegend ein HTML Dokument mit ein Wenig JS ist.

Danke, das war sehr hilfreich. Ich glaube es sieht so HTML mäßig aus, weil ich es auf Adobe Illustrator designed habe und nicht auf Figma oder Adobe XD… Theoretisch kann es aber als responsive Design durchgehen, oder? Oder werde ich durchfallen haha. Danke

Ja, ist definitiv responsive. Immerhin ist es an verschiedene Medien angepasst.

Stimmt. Könnte allerdings auch ein einfaches adaptives oder fluides sein. Ist auf den ersten Blick schwer zu beurteilen. Ich denke, dass ich es in meinem Projektbericht einfach erklären werde. Also, dass es Umbruchpunkte hat und sich fluid anpasst. Danke!

Ja, ist responsiv.
Im zweiten Bild ist das Menu unter dem Hamburger versteckt, und die columns sind untereinander statt nebeneinander angeordnet.
Ob du jetzt Illustrator oder Figma nimmst ist in Sachen Responsiveness unbedeutend, du musst ja sowieso neben Desktop weitere Skizzen fuer Tablet und Smartphone machen, das macht keins der Programme automatisch.

Also verstanden habe ich die Aufgabe schon. Wir sollen nur zwei Versionen darstellen: Mobil und Desktop und beides mit Bildern darstellen, ohne Interaktivität. Du hast aber recht, das Illustrator sich schlecht eignet, habe ich auch bemerkt. Meine Frage war eher, ob ich es mit einer guten Begründung im Projektbericht als responsive beschreiben kann, ohne dass etwas dagegen spricht. Also wenn ich erkläre, dass es ab bestimmten Punkten umspringen würde und so weiter.