batch datei größe ändern?
tag, hab mir aus verschiedenen Scripts n eigenes zum trollen zusammengebastelt...is n BSOD Script *grins*...alllerdings ist nur ca. ein viertel vom ganzen Text da...kann ich die schrift kleiner stellen, sodass alles angezeigt wird? Wenn ja wie?

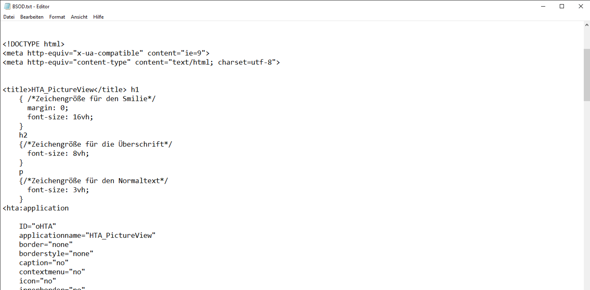
hier die batch
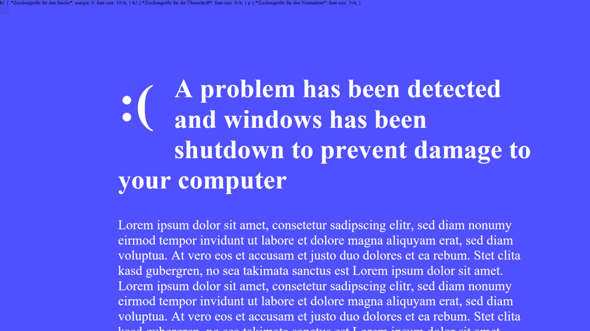
und hier das endprodukt:

1 Antwort
In Batch kannst Du die von außen vorgegebene Schriftart/-größe nicht ohne weiteres ändern.
...falls Du meine Hybrid-HTA-Batch verarbeitet hast (ansonsten wüsste ich nicht, weshalb deine Batch nicht scrollt): https://www.gutefrage.net/frage/wie-mache-ich-einen-moeglichst-guten-fake-bsod-blue-screen-of-death#answer-338569099
...ist das Problem leicht zu lösen. Der HTA-Bereich ist (abgesehen vom hta:app-Header ganz normales Html (kompatible für Syntax bis IE9) und kann wie dieses formatiert und verändert werden.
die Schriftgrößen habe ich adaptiv in prozentual bezogen auf af die Fensterhöhe angegeben (zahlvh). nimmt auch gebrochene Zahlen: zB. font-size: 2.5vh;
h1
{ /*Zeichengröße für den Smilie*/
margin: 0;
font-size: 16vh;
}
h2
{/*Zeichengröße für die Überschrift*/
font-size: 8vh;
}
p
{/*Zeichengröße für den Normaltext*/
font-size: 3vh;
}
...falls Du irgendwas anderes gebastelt hast, können die Helfer nicht Hellsehen. Du musst dann schon den Code posten...
ich hatte eigentlich vorausgesetzt, das du ie entsperechende Stell in den style-Definitionen findest, und den von mir geposteten Abschnitt nicht irgendwo hinpfefferst.
schau unter <style>
<!-- : Begin batch
@echo off
set "selfHta=%~0"
start "" mshta.exe "%selfHta%"
exit /b
::exit /b prevent's the Batch from parsing the leftover of the batchfile echo
::after the next line begins the HTML/HTA itself
-->
<!DOCTYPE html>
<meta http-equiv="x-ua-compatible" content="ie=9">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>HTA_PictureView</title>
<hta:application
ID="oHTA"
applicationname="HTA_PictureView"
border="none"
borderstyle="none"
caption="no"
contextmenu="no"
icon="no"
innerborder="no"
maximizebutton="no"
minimizebutton="no"
navigable="no"
scroll="no"
scrollflat="no"
selection="no"
showintaskbar="yes"
singleinstance="no"
sysmenu="no"
version="1.0"
windowState="maximize">
<html>
<body onload="Window_onLoad()" >
<!--//hidden Button at top left Corner , a little darker as the picture-->
<div style="background-color:rgba(0, 0, 0,0.05); width:30px; height:30px" id="aus" onclick="window.close()"></div>
<div id="debug"></div>
<div id="TextContainer">
<div id="smile">
<h1>:(</h1>
</div>
<h2> Ein riesen Hundehaufen liegt vor Deiner Türe, tritt bloß nicht rein, sonst musst Du die Füße waschen </h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<p></p>
<p>Ihr PC benötigt einen dringenden Ölwechsel!</p>
<p>rufen sie die Nummer 0815 4712 an! </p>
</div>
</body>
<html>
<style>
html
{
height: 100%;
}
body
{
height: 100%;
margin: 0;
background-color: #5050ff;
}
h1
{ /*Zeichengröße für den Smilie*/
margin: 0;
font-size: 16vh;
}
h2
{/*Zeichengröße für die Überschrift*/
font-size: 5vh;
}
p
{/*Zeichengröße für den Normaltext*/
font-size: 2.7vh;
}
#smile
{
width: 10%;
margin-left: 0px;
margin-top: 0px;
margin-right: 5%;
margin-bottom:1%;
float: left
}
#TextContainer
{
margin: 10%;
margin-left: 20%;
color: White;
}
</style>
<script>
var count=0;
var SmileAni=[':(' ,':o', ':)',':o' ];
function Window_onLoad()
{
myInterval = setInterval(animateSmilie, 10000);
HideCursor(1000);
};
// =========== Helper Funktions =============
function animateSmilie()
{
var index= ++count % SmileAni.length;
document.getElementById("smile").innerHTML='<h1>' + SmileAni[index] + '</h1>';
//document.getElementById("debug").innerHTML= 'count= '+count + ', SmileAni.lenght= '+SmileAni.length +'index='+ index;
}
function HideCursor(idleTime)
{
var mouseTimer = null, cursorVisible = true;
function disappearCursor()
{
mouseTimer = null;
document.body.style.cursor = 'none';
cursorVisible = false;
}
document.onmousemove = function()
{
if (mouseTimer)
{ window.clearTimeout(mouseTimer);}
if (!cursorVisible)
{
document.body.style.cursor = 'default';
cursorVisible = true;
}
mouseTimer = window.setTimeout(disappearCursor, idleTime);
} };
</script>
😁den Aufruf der entsprechenden Routine auskommentieren:
myInterval = setInterval(animateSmilie, 10000);
...zu
//myInterval = setInterval(animateSmilie, 10000);
(kleine JavaScriptkunde: // kennzeichnet den Nachfolgenden Text einer Zeile als Kommentar. (dieser wird vom Compiler ignoriert)
hier noch ein paar Veränderungen welche die blöde Serifenschrift durch eine Systemnähere ersetzen.
(was anders ist, habe ich gekennzeichnet)
#smile
{
width: 15%; /*geändert, weil Consolas breiter ist, und sonst nicht in das DIV passt*/
margin-left: 0px;
margin-top: 0px;
margin-right: 3%; /*geändert, weil Consolas breiter ist, und sonst nicht in das DIV passt*/
margin-bottom:1%;
float: left
}
#TextContainer
{
font-family: "Consolas"; /*hinzugefügt, andere Schriftart*/
margin: 10%;
margin-left: 20%;
color: White;
}
...so kann man auch programmieren lernen 😏🤤
PS: Du kannst ja beim TextContaiener auch noch etwas mit den Margin-Angaben rumspielen. Margin gibt den äußeren Abstand von den Rändern des Containers zum übergeordneten Objekt wieder. (hier Body) https://www.w3schools.com/css/css_margin.asp
ja, genau diese batch hab ich verwendet...hoffe das war ok? Auf jedenfall Danke dir :)