Wie bekomme ich den weissen Streifen weg (html/css)?
Hi
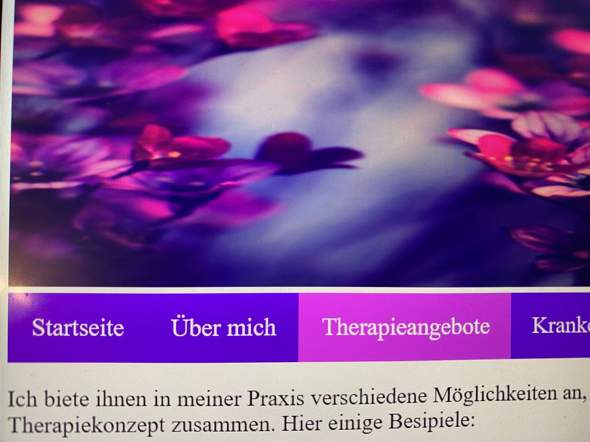
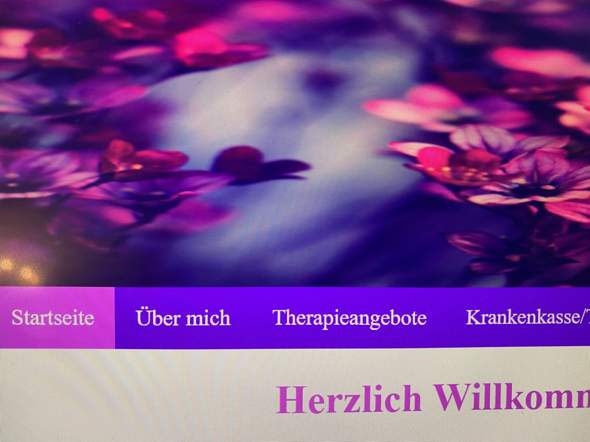
Ich programmiere gerade eine Webseite und ich bekomme den weissen Streifen zwischen Bild und Navigation bar nicht weg (Bilder unten). Ich habe es auch mit CSS margin:0px versucht, ging aber nicht. Wisst ihr, wie ich diesen Streifen wegbekomme? Noch was: für beide Bilder unten habe ich denselben Code verwendet, aber bei der einen Seite hat es n‘ Streifen auf der anderen nicht...


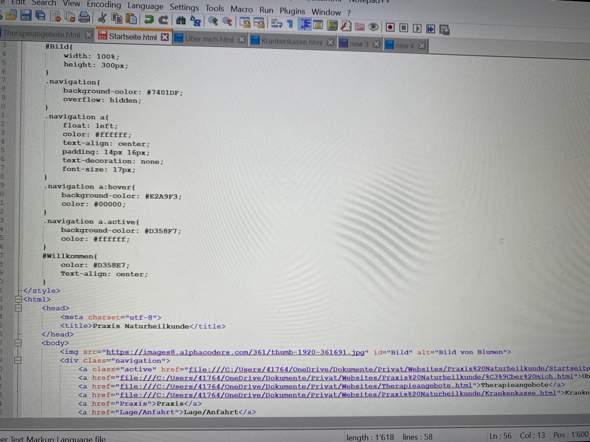
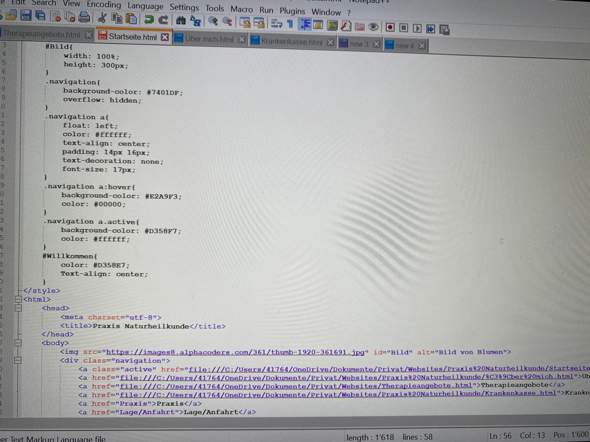
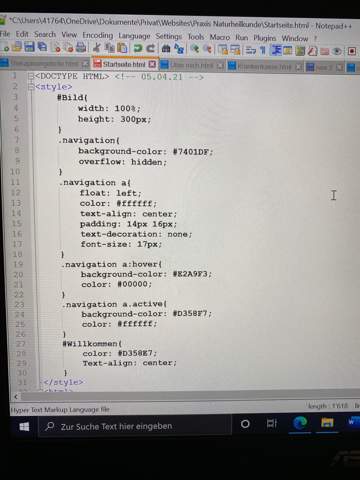
habe jetzt noch ein Bild vom Code hochgeladen.

Der Code

Ich merk grade dass er unscharf ist :(
Okay also hier 😂 der CSS code

3 Antworten
Kann man schlecht sagen, ohne den Code zu sehen. Aber margin: 0px sollte das Problem lösen.
Ich habe es auch mit CSS margin:0px versucht
Worauf hast du es denn angewendet? Auf das Bild oder auf die UL?
Setzt mal margin: 0px; auf das Bild UND auf die UL.
Wenn der wert null ist lässt man das px weg.
In einem element hast du 100% ein padding oder margin.
Wenn der wert null ist lässt man das px weg.
Kann man, muss man aber nich
Kommt drauf an, finde ich. In diesem Fall stimme ich dir zu, Ja.
Aber z.B. bei
box-shadow: 5px 1px 0 7px black;
sollte man m.M.n "0px" anstatt "0" schreiben, um es Einheitlich zu halten.
Aber ja, wenn der komplette Wert 0 ist lässt man die Einheit weg, da hast du recht.
Welche Bildgröße hast du den eingegeben?
In .navigation { ... } und #Bild { ... } musst du jeweils
ergänzen.
Oder am besten du entfernst einfach von allen Elementen die Standard-Einrückungen, die stören nur. Das geht so: