Html Phase 5 übernimmt das CSS Design nicht?
Ich muss für eine Schulaufgabe eine Website über London mit Phase 5(.6) und Html erstellen, die Grundstruktur habe ich ja auch schon erstellt nur über nimmt die Website mein CSS design nicht. Ich habe auch mehere Neuversuche gestartet und mehrmals kontrolliert ob ich beides verbunden habe.
Ich kann mir vorstellen das ich einen offensichtlichen Fehler übersehe, kann mir das jemand erklären oder sagen was ich tuen soll?


2 Antworten

Wo soll man da anfangen…?
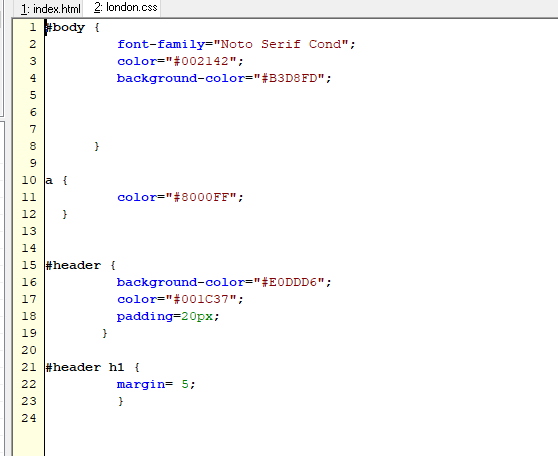
Also die Raute # vor einem Selektor steht für eine ID und BODY und HEADER sind bei dir keine IDs, jedoch nutzt du die entsprechenden Elemente. Also:
body { … }
header { … }
… ohne # davor.
Dann werden in CSS die Werte mit Doppelpunkt vom Selektor getrennt und in den meisten Fällen ohne Anführungszeichen geschrieben:
body {
font-family: "Noto Serif Cons"; /* Ausnahme, da Leerzeichen drin sin */
color: #002142;
background-color: #B3D8FD;
}
Und so noch den Rest ändern.

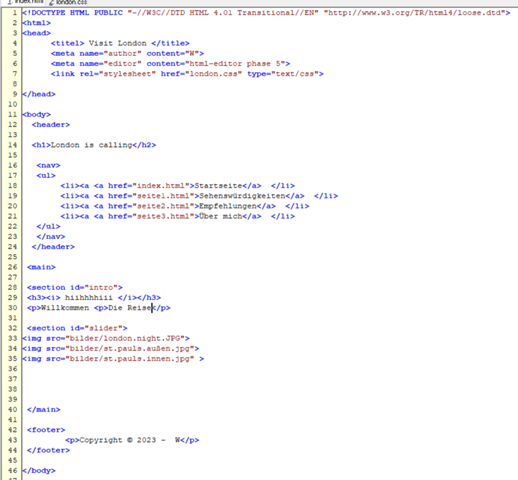
- In HTML4 sind HTML5 Elemente zulässig - Ändere den Doctype
- Deine <section> Elemente werden nirgendwo geschlossen
- In der <section> mit der ID Intro steht ein überflüssiges <p> Element
- Den eingebundenen <img> Element fehlt jeweils das Alt-Attribut.
<!doctype html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Visit London</title>
<link rel="stylesheet" href="london.css">
</head>
<body>
</body>
</html>
Alles Weitere schrieb ja bereits Babelfish und hier weglasse.