HTML Ankerlinks funktionieren nicht?
Hallo zusammen, ich habe ein sehr nerviges Problem mit meiner WordPress Seite.
Bei manchen Ankerlinks springt die Seite beim laden erst an den richtigen Punkt, dann aber ganz nach unten auf die Seite. Kann mir jemand sagen was das Problem ist?
https://xn--reiterhof-hofsttten-uwb.at/#rv
Danke!
1 Antwort
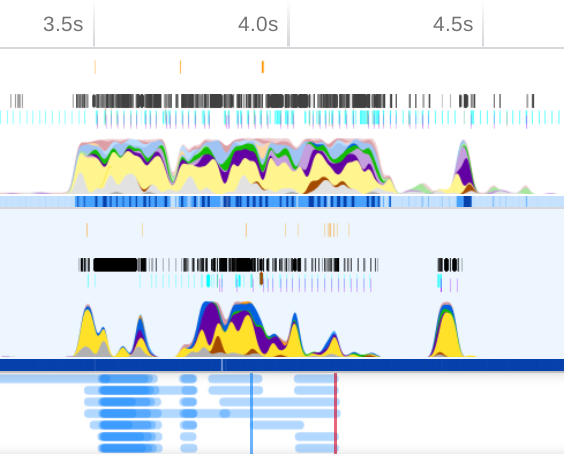
Ich denke, das liegt einfach daran, dass die Seite etwas braucht, um korrekt zu laden. Jeder moderne Browser kann Profiling:

Das meiste davon (gelb) ist Javascript. Lila zeigt "Layout", also neu-Ausrichten der Seite. Darunter in Transparent-Blau sind die Netzwerk-Anfragen zu sehen, welche ebenfalls etwas brauchen.
Wenn der Browser nicht weiß, wo was hinkommt, kann er natürlich nicht die Position für den Link halten.
Dagegen etwas zu tun, ist etwas komplizierter. Es hilft, so vielen Elementen wie möglich eine explizite Größe zu geben oder zumindest das Layout so zu gestalten, dass es früh feststeht. So kann der Rest dann laden, ohne alles zu verschieben.
Zur Not können auch Elemente zunächst versteckt sein und dann durch JS nach dem Laden gezeigt werden, sodass es nicht ständig flackert (css display).
Ebenfalls ist es mit Javascript möglich, den Anker abzufangen und erst wieder zu setzen, wenn die Seite geladen ist (https://developer.mozilla.org/en-US/docs/Web/API/Location/hash)

Danke! Das war es tatsächlich :) Ich habe das ganze jetzt per code in head tag (danke an ChatGPT :D) gelöst:
<script> window.onload = function() { if (window.location.hash) { setTimeout(function() { const target = document.querySelector(window.location.hash); if (target) { target.scrollIntoView({ behavior: 'smooth', block: 'start' }); } }, 500); } }; </script>
Danke für die Hilfe!