HTML - Wie kriege ich einen Text hinter eine Raute?
Ich habe folgenden HTML-Code, aber kriege den Text nicht nach oben:
------------------------------------------------------
<div style="display:table-cell;width:25px;">
🔷
</div>
<p>
Dieser Text soll <strong>hinter</strong> der Raute beginnen und die zweite Zeile <strong>linksbündig mit der Raute</strong> sein.
</p>
------------------------------------------------------
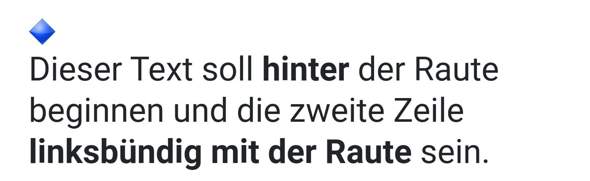
Der Screenshot dazu vom Handy:

3 Antworten
- Heutzutage gibt es UTF8 charset, Google Mal danach, Umlaute gehen darin
- P ist ein Paragraph und nimmt die volle breite des Dokuments ein. Damit passt kein anderes Zeichen mehr mit dazu. Nimm deine Route am besten mit darein, setze es inline Block (sollte glaube ich gehen)(CSS) oder arbeite mit z.B. Flex Boxen
Bringt leider nichts. Gar keine Änderung am Ursprungstext.
<div style="display:table-cell;width:100%;">
🔷
<p>
Dieser Text soll <strong>hinter</strong> der Raute beginnen und die zweite Zeile <strong>linksbündig mit der Raute</strong> sein.
</p>
</div>
Paragraphen sind Block-Level Elemente, heißt sie können nicht rechts oder links von was anderem stehen, sondern haben ihre eigene Zeile.
Falls ein Text-Element inline (also links/rechts von weiteren Elementen) sein soll empfiehlt sich <span>. Damit ginge es so:
<span>🔷</span>
<span>
Dieser Text soll <strong>hinter</strong> der Raute beginnen und die zweite Zeile <strong>linksbündig mit der Raute</strong> sein.
</span>
Oder noch einfacher, du nimmst einfach die Raute in das <p> mt rein:
<p>🔷Dieser Text soll <strong>hinter</strong> der Raute beginnen und die zweite Zeile <strong>linksbündig mit der Raute</strong> sein.</p>
Du fragst mehrfach das gleiche, also hast du wohl bisher keine Antwort erhalten, die dich zufrieden stellt!?
Also versuche ich es mal mit dem folgenden fiddle, vielleicht ist das eine Lösung für Dich?
https://jsfiddle.net/fgdztu47/
Maximale Erfolge!
Danke! Nur sollte nicht der gesamte Text eingerückt sein, sondern ab der zweiten Zeile linksbündig mit der Raute beginnen.
Danke aber das ist mir viel zu hoch. Ich habe schon einiges herumprobiert, aber kein befriedigendes Ergebnis bekommen.