HTML - Text vertikal zentrieren?
Hat jemand von euch eine Idee warum die Überschrift nicht mittig zentriert wird? Ich habe es mit vertical-align, align-content und align-items usw probiert aber nichts zeigt einen Effekt.

4 Antworten
Einen Text vertikal zu zentrieren war in CSS leider noch nie so einfach, wie man es sich wünschen würde.
Versuch es mal mit dem angepassten Code:
header {
background-color: rgba(255,255,255,0.76);
text-align: center;
height: 130px;
line-height: 130px;
width: auto;
padding-top: auto;
padding-bottom: auto;
border: 2px solid #ccc; /* Nur für Sichtbarkeit */
}
h1 {
color: rgb(0,179,185);
margin-top:0;
font-size:70px;
}
border: 2px solid #ccc ist nicht nötig, ich habe um den header nur eine Kontur gemacht, damit man auch ohne Hintergrund sehen kann, wie groß der header-Bereich ist.
.vertical-text {
transform: rotate(90deg);
transform-origin: left top 0;
}
Achsooo....
Du kannst den TEXT mit padding-top: 10px; zentieren
Solltest du eine Grafik Zentrieren wollen margin-top: 10px;
10px ist natürlich auch änderbar in 15px, 16px...
Wie wär es wenn du deinem header in deiner CSS folgende Eigenschaft gibst:
vertical-align: middle
Hatte ich auch angenommen, allerdings passiert einfach nichts wenn ich das hinzufüge. Egal ob ich es im header oder in der Überschrift schreibe.
Hat das vielleicht mit irgendeinem meiner margins oder paddings zu tun?
(Solange es noch nicht verbessert ist) -> nicht das Bild sondern die Überschrift soll zentriert werden.
Ich glaube ich kann innerhalb eines Kommentars keine Bilder schicken, daher in Textform:
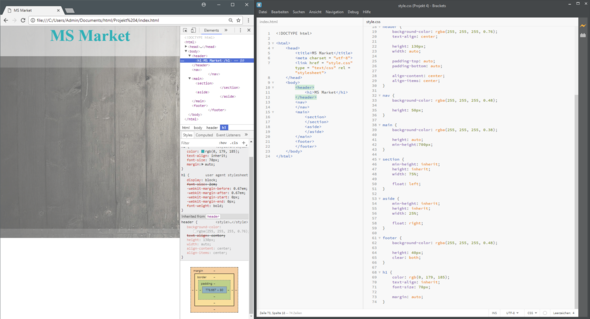
Der oberste weiße Kasten ist mein header. Im header habe ich eine Überschrift, welche bereits durch text-align mittig geschrieben ist, allerdings ist der Abstand innerhalb des Kastens nach oben und unten nicht gleich groß und ich habe keine Ahnung wie ich das erreichen könnte.
Danke aber das ist nicht was ich meinte, auch wenn mir diese Klasse früher oder später weiterhelfen wird :)
Ich möchte, dass die Überschrift innerhalb des headers nach oben und unten den gleichen Abstand erhält, evtl hatte ich mich nicht exakt genug ausgedrückt.