Hilfe mit CSS Flexbox?
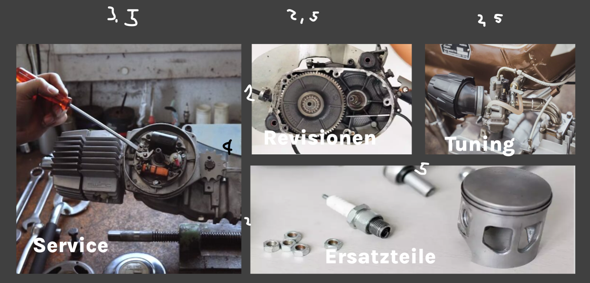
wie kann ich die 4 Bilder wie folgt anordnen?

ich code noch nicht so lange, doch hier der code den ich bis jetzt habe. Also bitte nicht auslachen ^^
CSS:
/* Dienstleistungen*/
.dienstleistungen{
justify-content: center;
width: 75%;
}
.mofa-zündung-service{
height: 50%;
width: auto;
}
.mofa-getriebe-revisionen{
height: 25%;
width: auto;
align-self: top;
}
.mofa-vergaser-tuning{
height: 25%;
width: auto;
align-self: top;
}
.mofa-kolben-ersatzteile{
height: 25%;
width: 50%;
}
/*!Dienstleistungen*/
HTML:
<h3>Dienstleistungen</h3>
<div class="Dienstleistungen">
<li><a href="#">Service</a></li>
<li><a href="#">Revisionen</a></li>
<li><a href="#">Tuning</a></li>
<li><a href="#">Ersatzteile</a></li>
<div class="bilder_dienstleistungen">
<img src="Bilder/zündung.jpg" alt="zündung" class="mofa-zündung-service">
<img src="Bilder/mofa-getriebe.png" alt="getriebe" class="mofa-getriebe-revisionen">
<img src="Bilder/vergaser 2.png" alt="vergaser" class="mofa-vergaser-tuning">
<img src="Bilder/kolben.png" alt="kolben" class="mofa-kolben-ersatzteile">
</div>
</div>
so sieht es bis jetzt aus:

Ich verstehe vor allem nicht wie ich die Bilder untereinander und gleichzeitig neben einem anderen Bild anordnen kann. (kolben)
1 Antwort

Hier wäre mal ein Beispiel, wie man das mit Flexbox gestalten kann:
HTML
<h3>Dienstleistungen</h3>
<div class="Dienstleistungen">
<ul>
<li><a href="#">Service</a></li>
<li><a href="#">Revisionen</a></li>
<li><a href="#">Tuning</a></li>
<li><a href="#">Ersatzteile</a></li>
</ul>
<div class="service-images">
<div class="service-left">
<img class="image-service" src="https://loremflickr.com/500/500" alt="Service" title="Service">
</div>
<div class="service-right">
<img class="image-rev" src="https://loremflickr.com/500/500" alt="Revision">
<img class="image-tune" src="https://loremflickr.com/500/500" alt="Tuning">
<img class="image-tool" src="https://loremflickr.com/500/500" alt="Ersatzteile">
</div>
</div>
</div>
CSS
.service-images {
height: 400px;
display: flex;
flex-wrap: nowrap;
align-items: stretch;
gap: 10px;
}
img {
width: 100%;
height: 400px;
object-fit: cover;
}
.service-left {
width: 40%;
height: 300px;
}
.service-right {
width: 60%;
height: 400px;
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.service-right img {
width: calc(50% - 10px);
height: 195px;
}
.service-right img:last-child {
width: calc(100% - 10px);
}
Beispiel
