FIGMA responsive Zeile?
Eigentlich arbeite ich viel und häufig in FIGMA aber gerade steh ich auf dem Schlauch.
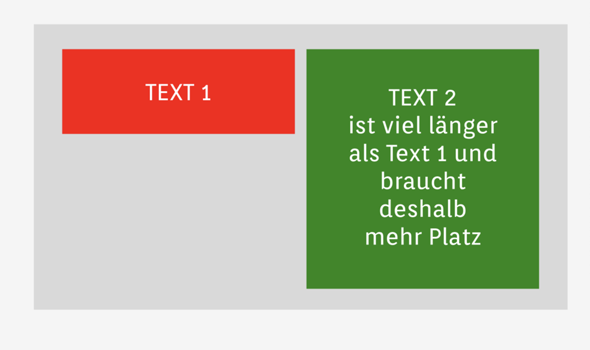
Ich habe eine Zeile (grau) mit zwei Textblöcken.
Ich möchte einfach nur, dass sich die ganze Zeile VERTIKAL der Inhaltshöhe des größeren Textblockes anpasst.
Wie gehe ich vor?

Danke.
Ich habe eine Zeile als Component. Hier Dunkelgrau, das Hellgraue ist nur der Hintergrund vom Screenshot.
In der Zeile sind zwei Textblöcke, abstrahiert dargestellt.
Ich möchte, dass sich die Zeile der Inhaltshöhe des höheren Textblockes anpasst. Wie hier im Screenshot.

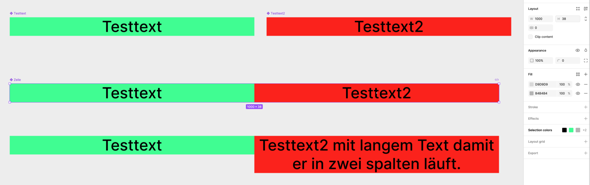
Ohne Autolayout kann ich in der Zeile "Hug" auswählen.

Mit Autolayout horizontal kann ich "Hug" wählen, aber es huggt horizontal.

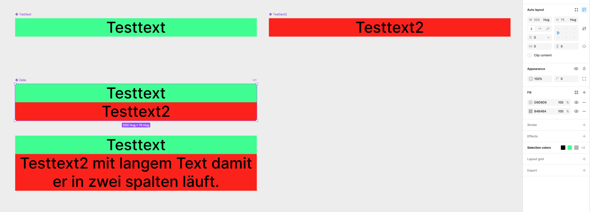
Vertikal ordnet es die Textblöcke auch untereinander an, das ist für meinen Layoutentwurf nicht möglich.

So dumm, in meinem 2. Screenshot ist ja die Lösung. Hab es rausgefunden.
Ich habe es nicht ganz verstanden. Die graue Zeile soll so hoch sein, wie der rote und grüne Kasten?
Ich habe die Frage nochmal ergänzt, ich hoffe das machts anschaulicher.
1 Antwort
Okay ... das sollte machbar sein. Ich gehe mal davon aus, dass Du zwei Textblöcke und ansonsten nur Autolayouts benutzt. ich Gehe mal von innen nach außen und beziehe mich nur auf die Höhe:
- textblöcke: hug
- autolayout rot bzw. grün: fill
- autolayout grau: hug


Also bei mir funktioniert es rein mit Autolayouts super. Der Textbaustein selbst steht auf "hug", damit er wachsen kann. Darum ein Autolayout mit rotem bzw. grünem Hintergrund auf "fill", damit es die Höhe Deiner Zeile annehmen kann ... da hakt es bei Dir. Und darum ein Autolayout mit grauem Hintergrund mit "hug", damit sich Deine graue Zeile je mach Textmenge anpassen kann.
Aber wie kannst du die Zeile auf "Hug" stellen? Ich habe dazu die Option nicht.
Ich kann bei der Zeile Autolayout anwenden aber da die beiden Textblöcke nebeneinander sind kann ich sie nicht vertikal huggen lassen.
Also verstehst du woran es bei mir scheitert?
Hast du ebenfalls die aktuelle Figma Version?
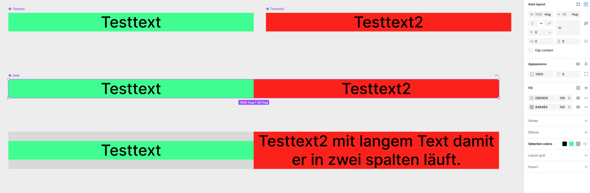
Ich habe dazu nochmal 3 Screenshots angehängt.
Okay, ich stand komplett auf der Leitung. In meinem 2. Screenshot ist ja die Lösung :D
Ich wähle horizontales Autolayout und es huggt trotzdem auch vertikal.
Danke dir für die Hilfe. Fühl mich so dumm ^^
Danke erstmal für deine Hilfe.
Es funktioniert bei mir nicht. Ich habe die aktuelle FIGMA Version.
Die Textblöcke habe ich jeweils in ein Component ("Textblock1" & "Textblock2"), welche eine fixe Breite haben und vertikal auf "Hug" stehen. Funktioniert auch.
Diese beiden Komponenten sind nebeneinander im Component "Zeile" angeordnet.
Die Zeile kann ich nur auf "Hug" stellen, wenn ich Autolayout anwende. Wende ich das aber an, kann ich nur horizontal auswählen, denn wähle ich vertikal werden die Textblöcke untereinander ausgerichtet.
Die Textblöcke selbst passen sich zwar der Höhe des Textes an aber die Component Zeile nicht.