Element aus unsortierter Liste mit CSS nach rechts verschieben?
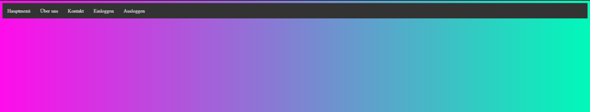
Hallo Leute, wie kann ich das ,,ausloggen" mit CSS ganz nach rechts verschieben. Das soll das einzige Element sein.

2 Antworten
Css ist bei mir schon lange her, aber funktioniert nicht sowas wie:
.navbar > li:last-child {
float: right;
}
Woher ich das weiß:Hobby – Dokumentationen und Artikel.
Von gutefrage auf Grund seines Wissens auf einem Fachgebiet ausgezeichneter Nutzer
Computer, HTML
Am einfachsten mit Flexbox:
HTML
<ul class="menu">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
CSS
.menu {
display: flex;
margin: 0;
padding: 0;
}
.menu li {
list-style: none;
margin-left: 1em;
}
.menu li:first-child {
margin-left: 0;
}
.menu li:last-child {
margin-left: auto;
}
Woher ich das weiß:Berufserfahrung – Entwickle Webseiten seit über 25 Jahren.