Hi,
ein Freund von mir ist großer Fan von dem Format "Barsch'sche Filosofie", das auf SWR3 läuft. Es ist aber etwas umständlich, sich auf deren Seite durch die ganzen Witze durchzuklicken, vor allem, weil man so nicht sieht, was alles drin ist.
Ich habe erst vor ein paar Wochen begonnen, JavaScript richtig zu lernen und dachte mir, zu Übungszwecken probiere ich mal, damit eine Auflistung mit allen Witzen zu ermöglichen.
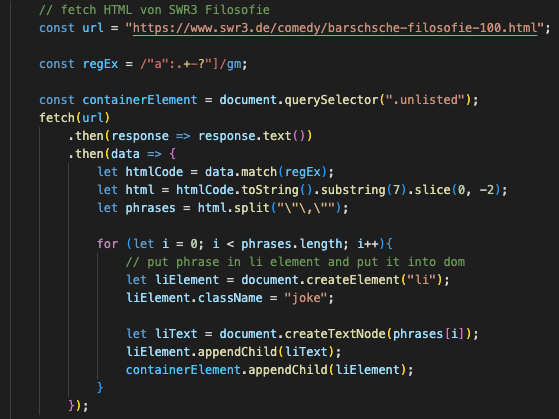
Essentiell hierbei ist für mich, dass mit jedem Seitenaufruf meines HTML-Dokuments die Filosofie-Webseite "abgefragt" wird (simples GET-Request), damit auch neue Sachen beim abrufen mit dabei sind, wenn die SWR-Redaktion neue einstellt. Das mache ich mit fetch(). Es funktioniert auch alles soweit super, es gibt nur ein Problem:
Quellübergreifende (Cross-Origin) Anfrage blockiert: Die Gleiche-Quelle-Regel verbietet das Lesen der externen Ressource auf https://www.swr3.de/comedy/barschsche-filosofie-100.html. (Grund: CORS-Anfrage war nicht http).
Mit CORS habe ich mich bislang noch nicht wirklich auseinandergesetzt, aber laut mdn liegt es an einem fehlenden Header in der Server-Response? Auf die hab ich in diesem Fall wohl keinen großen Einfluss...
Wenn ich schreibe, dass alles soweit super funktioniert, dann meine ich damit, dass es manchmal geht, manchmal aber nicht. In letzterem Fall bekomme ich diese Fehlermeldung. Das versuche ich momentan zu beheben. Kann mir jemand weiterhelfen?