Frage Nav Website HTML, CSS?
Hey, ich möchte, dass wenn ich mit der Maus über ein li Element Hover, schon ausgewählt wird wenn ich in der Nähe bin und nicht erst auf den Buchstaben.
Dafür habe ich versucht das a Element der Nav-Items auf height: 60 px zu setzen , aber irgendwie funktioneirts nciht, ich verstehe nciht warum.
Hier der Code:
Danke
Grüße
<nav class="navbar">
<a class="logo">LOGO</a>
<ul>
<li><a href="item1.php">Home</a></li>
<li><a href="item2.php">Service</a></li>
<li><a href="item3.php">Blog</a></li>
<li><a href="item4.php">Referenzen</a></li>
<li><a href="item5.php">Kontakt</a></li>
</ul>
</nav>
--------------------------
CSS:
body {
margin: 0;
font-family: Arial, sans-serif;
background-color: burlywood;
height: 1500px;
}
.logo {
font-weight: bold;
font-style: italic;
font-size: 20px;
}
nav {
display: flex;
align-items: center;
height: 60px;
position:fixed;
width: 100%;
}
nav li:hover {
background-color: brown;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
nav ul li {
margin: 0 15px;
}
nav ul li a {
text-decoration: none;
color: inherit;
font-weight: bold;
}
.navbar {
justify-content: space-around;
background: #007BFF;
color: white;
}
4 Antworten
Hi Trismegisto,
eine Lösung wäre es das a-Element was ein inline-Element ist zu einem block-Elementen umzuwandeln und entweder mit line-height oder mit padding zu arbeiten.
Hier ein passendes Beispiel in CSS:
nav ul li { margin: 0 15px; height: 60px; display: flex; align-items: center; }
nav ul li a { text-decoration: none; color: inherit; font-weight: bold; display: block; padding: 20px 15px; height: 100%; line-height: 60px; }
nav ul li:hover { background-color: brown; }
Viel Erfolg
Das Problem ist, dass dein <a>-Element standardmäßig nur so groß ist wie der Text darin. Du hast zwar versucht, height: 60px zu setzen, aber <a> ist ein Inline-Element, das sich nicht an height hä
lt.
Lösung:
Setze display: block; für die <a>-Elemente, damit sie die volle Höhe des <li>-Elements einnehmen:
nav ul li {
margin: 0 15px;
padding: 10px 0; /* Fügt oben und unten Platz hinzu */
}
nav ul li a {
display: block; /* Macht das <a>-Element zu einem Block */
text-decoration: none;
color: inherit;
font-weight: bold;
padding: 20px; /* Erhöht die Fläche des Links */
}
Jetzt wird das <a>-Element größer, und du kannst es auch aus der Nähe besser hovern. Falls du möchtest, dass die gesamte <li>-Fläche auf Hover reagiert, kannst du den Hover-Effekt direkt auf <li> setzen:
nav ul li:hover {
background-color: brown;
}
Falls du noch eine größere Hover-Fläche willst, kannst du zusätzlich padding auf <li> setzen.
In deinem Code (bitte formatiere ihn auch als Quelltext) setzt du nur für nav eine height von 60px, jedoch nicht für nav li a.
Ich würde hier aber statt height lieber padding nehmen und nav li a, bspw. so:
nav li a {
padding: 15px 10px;
}
Erstens kannst du ausprobieren und die errechnete Höhe in den Developer-Tools deines Webbrowsers sehen. Zweitens vergrößert der Link automatisch das Listenelement und für li solltest du deshalb auch gar keine Größe angeben.
Folgende zwei Punkte solltest du anpassen:
nav ul li a {
display: block; // neu
padding: 20px 15px; // neu
text-decoration: none;
color: inherit;
font-weight: bold;
}
Und:
nav ul li {
margin: 0px; // geändert
}
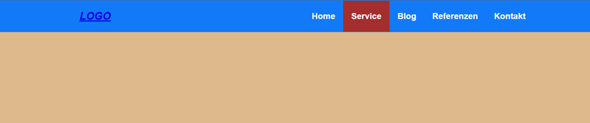
Dann sollte das Ergebnis so aussehen:


cool, danke dir, habs auch geschafft, aber anders:
text-decoration: none;
color: inherit;
font-weight: bold;
padding: 0 15px;
width: 100%;
height: 60px;
align-items: center;
display: flex;
}
Denke das ist auch besser weil wenn du die schrift änderst, kommt wieder alles durcheinander.
Danke, aber wie bekomme ich die genaue Höhe der Nav und das die Box genau bis dorthin geht, wo sich die "li" Elemente treffen?