Flutter GridView Items anpassen an Bildformat/Größe?
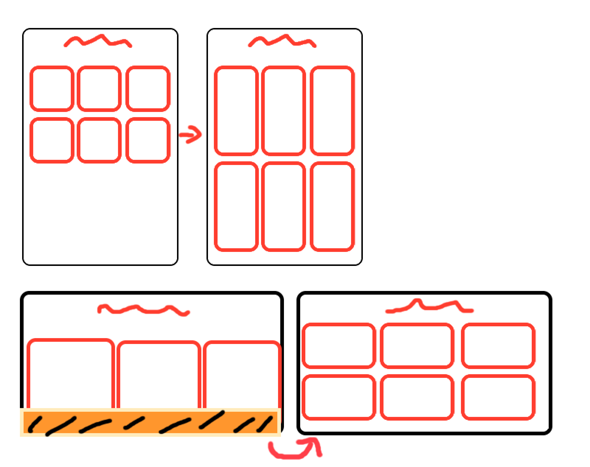
Hallo bin neu in Flutter, wie kann ich in einem GridView.builder die Items dem Bildschirmformat anpassen so das sich das Format entsprechend verändert, wie auf dieser Skizze?

2 Antworten
Wenn du immer 6 Elemente im 2*3 Format anzeigen möchtest, wird GridView nicht die beste Wahl sein. Das GridView bietet auch ein Scrolling an, sodass nicht alles gleichzeitig auf dem Bildschirm zu sehen sein muss.
Eine mögliche Umsetzung wäre mit Row, Column und Expanded.
Die Hirachie würde so aussehen:
Column:
Expanded:
Row:
Expanded:
Child 1
Expanded:
Child 2
Expanded:
Child 3
Expanded:
Row:
Expanded:
Child 4
Expanded:
Child 5
Expanded:
Child 6
Row und Column könntest du auch untereinander austauschen.
Zwischen die Expanded könntest du eine SizedBox setzen, um ein Abstand zu erzeugen.
Google einfach mal nach „Flutter GridView responsive“. Da findest du 'zig Beispiel und auch schon fertige Packages dafür, wie zum Beispiel:
https://pub.dev/packages/responsive_grid
https://blog.albertobonacina.com/create-a-simple-responsive-gridview-with-flutter
https://medium.com/flutter-community/build-your-responsive-flutter-layout-like-a-pro-6bf86aaed81e