Ausfahrbares Kästchen am Rand für meine Website
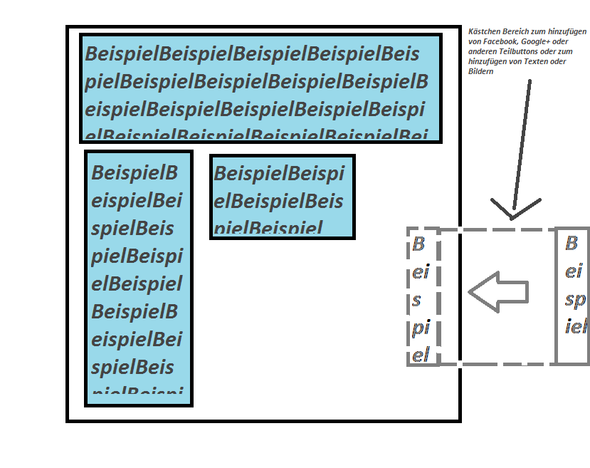
Hallo, Ich brauche so ein Kästchen das am Rand ist und sich per drüber-halten der Maus (siehe Bild) ausfährt. Dieses Kästchen sollte immer am rand bleiben und wenn man Scrollt mit herunter gehen. In ihm sollte ein Bereich sein in dem mehrere Teil-Buttons vorhanden sind. Besser wäre es sogar wenn ich den selber gestalten kann. Wenn ihr mir eine Website nennen könntet oder sogar html schreiben könnt wäre das Super.
MFG DerFrager2000
PS: Wenn ihr html schreibt dann bitte Anfänger-freundlich ;-)

3 Antworten

CSS:
#kasten {
position:fixed;
top:50px;
right:50px;
transition:all 1s;
width:100px;
height:50px;
}
#kasten:hover {
width: 200px;
}
Nur mal so ganz grob, "Feintuning" musst du schon selbst machen.

Rein technisch gesehen ist das nur eine beliebige Sammlung von HTML-Elementen die per absolute oder fixierte Positionierung (also per CSS) an den Rand gestellt wird. Wenn Du sie ausklappen willst, brauchst Du JavaScript. Über JavaScript manipulierst Du die Style-Eigenschaften wodurch die Ebene ausgefahren werden kann.

Wenn Du sie ausklappen willst, brauchst Du JavaScript.
Nicht mehr ;) Haben auch nicht alle User, daher sind Transitions vermutlich die bessere Wahl. Außerdem ist es mit sinem simplem manipulieren des Styles kein "Ausfahren", sondern ein Aufspringen ohne Animation...

Ja, diese Menü-Form bevorzuge ich auch. Spart Platz. Eventuell verbinde das noch damit, daß Du den Menü-Schieber kleiner als das Menü machst, so daß er nicht beim Scrollen stört (für Leute, die das Scrollen mit der Maus am seitlichen Schieber machen wollen oder müssen).
Hier mal eine Anregung... http://harryboeck.dyndns.org/Experimente/