Was mache ich falsch in JavaScript?
Ich will die Rotation einen 2D-Versors berechnen und dafür, will ich erstmal den Realteil ausrechnen.
Mein Problem ist: Es rechnet einfach nicht.
Was mache ich falsch?:
window.addEventListener('keydown', (event) => {
if (event.keycode === '13') {
return
};
function calculate (calculate)
}
)
function calculate (calculate) {
let z_rotaited = document.getElementById('RotatedComplexversorZ');
let Rez = document.getElementById('Re(z)');
let Imz = document.getElementById('Im(z)');
let Rotationangle = document.getElementById('Rotationangleindegree');
let result = Math.sqrt(Rez ** 2 + Imz ** 2) * Math.cos(Rotationangle + Math.atan2(Rez, Imz) * 180 / Math.PI);
z_rotaited = result;
}
function calcAngleDegrees(containerRez, containerImz) {
return Math.atan2(containerRez, containerImz) * 180 / Math.PI;
}
(Wenn ich Enter drücke, soll die eine Funktion laufen, welche das rotierte z ausrechnet.
Die Funktion (mathematich gesehen) lautet:
z_{rotiert} = sqrt(Re(z)² + Im(z)²) * (phi + cos(arctan2(Re(z), Im(z))) i * sin(phi + arctan2(Re(z), Im(z))))
z = 2D-Versor
phi = der dazu adierte Winkel
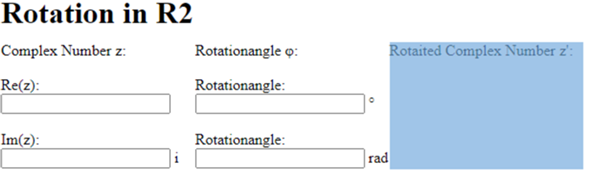
Die Seite sieht so aus:

Der Body sieht so aus:
<body>
<h1>Rotation in R2</h1>
<form id = "ComplexversorImput">
<label for = "ComplexversorZ">Complex Number z: </label><br><br>
<label for = "Re(z)">Re(z): </label>
<input type ="text" id = "Re(z)" name = "Re(z)"><br><br>
<label for = "Im(z)">Im(z): </label>
<input type = "text" id="Im(z)" name = "Im(z)">
<label for = "Im(z)">i</label><br><br>
</form>
<form id = "Rotationangle">
<label for = "Rotationangleφ">Rotationangle φ: </label><br><br>
<label for = "Rotationangleindegree">Rotationangle: </label>
<input type = "text" id = "Rotationangleindegree" name = "Rotationangleindegree">
<label for = "Rotationangleindegree"> °</label><br><br>
<label for = "Rotationangle in rad">Rotationangle: </label>
<input type = "text" id = "Rotationangleinrad" name = "Rotationangleinrad">
<label for = "Rotationangle in rad"> rad</label><br><br>
</form>
<div id = "RotatedComplexversor">
Rotaited Complex Number z':</div>
<div id = "RotatedComplexversorZ">
</div>
</body>
1 Antwort
1) Für einen Funktionsaufruf wird nur der Name der Funktion sowie die Argumentenliste angegeben. Bei dir wäre das im Event Handler also:
calculate();
Die Funktion selbst an sich noch einmal zu übergeben, wie du es da machst, ist ohne Sinn. An sich braucht deine Funktionsdefinition auch keinen Parameter (calculate). Er wird doch eh nirgendwo eingesetzt.
2) Da du die Funktion ausführen möchtest, wenn der Nutzer die Eingabetaste betätigt, darfst du den Handler nicht vor Aufruf der Funktion beenden, sollte der Key Code 13 (Enter) sein.
Negiere also den Vergleich. Achte zudem darauf, dass das Property keyCode heißt und von numerischen Typ ist.
if (event.keyCode !== 13) {
return;
}
calculate();
3) Den Wert eines Eingabefeldes erhältst du über das value-Property.
Beispiel:
let fieldValue = document.getElementById("some-field-id").value;
Um ganz sicher zu gehen, dass dieser Wert numerisch ist, wäre es nicht verkehrt, ihn zu parsen.
let fieldValue = parseFloat(document.getElementById("some-field-id").value);
Im Anschluss könnte man sogar prüfen, ob die Eingabe valid ist:
if (isNaN(fieldValue)) {
// invalid
}
4) Du gibst das Ergebnis nicht aus, sondern lässt z_rotaited auf dein Ergebnis zeigen (nicht mehr auf das div-Element).
Modifiziere diese Zuweisung. Das textContent-Property muss gesetzt werden.
z_rotaited.textContent = result;
Ich habe des Weiteren noch ein paar andere Fehler und Eigenheiten in deiner Syntax entdeckt.
1) Das Semikolon nach dem Körper des if:
if (event.keycode === '13') {
return
};
ist unnötig. Es stellt dort nur eine leere Anweisung dar.
Was ich eher empfehlen würde: Hänge hinter nichtleere Anweisungen ein Semikolon. Das machst du fast schon überall, nur bei der return-Anweisung noch nicht.
if (event.keycode === '13') {
return;
}
2) Eines deiner Label verweist auf kein existierendes Eingabefeld.
<label for="Rotationangleinrad">Rotationangle: </label>
Die Leerzeichen im Wert des for-Attributs müssen entfernt werden.
3) Ein Label darf nicht auf ein nicht existentes Formularfeld zeigen. Das heißt, bei den folgenden Labels müsstest du entweder noch ein Formularfeld mit entsprechender ID ergänzen oder (was wohl eher in Frage kommt) du entfernst das for-Attribut.
<label for = "ComplexversorZ">Complex Number z: </label>
<label for = "Rotationangleφ">Rotationangle φ: </label>
4) Ich würde empfehlen, die verschiedenen Bezeichner noch einmal zu überarbeiten. Bei Bezeichnern, die sich aus verschiedenen Bezeichnern zusammensetzen, bietet sich beispielsweise die Kamelhöckerschreibweise an, um den Namen leichter lesen/erfassen zu können.
Beispiel: rotationAngleInDegree
Sonderzeichen würde ich gänzlich aus Bezeichnern herauslassen.
Deine mathematische Rechnung habe ich nicht auf Logik überprüft. In der Syntax wäre sie jedenfalls nicht falsch. Wenn du noch an anderer Stelle Fehler hast, müsstest du näher darauf eingehen. Schau zudem in die Browserkonsole (Ctrl + Shift + I > Tab Console), ob dort Fehler aufgeführt werden.
Danke für die ausführliche Antwort!^^
Das hat mir weiter geholfen.
Es funktioniert zear immer noch nicht so wie ich will, aber es ist viel besser geworden. x)
Danke. :)