Verschachtelte DIV-Container in einer Reihe?
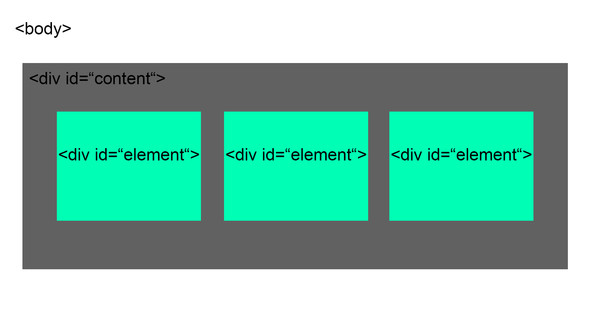
Ich versuche dieses Beispiel wie unten im Bild zu schaffen.

4 Antworten
Das geht auf verschiedene Varianten.
Früher nutzte man dafür float, siehe:
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Positionierung/float
Heutzutage nutzt man dafür Flexboxen, siehe:
https://blog.kulturbanause.de/2013/07/einfuhrung-in-das-flexbox-modell-von-css/
Auch möglich wäre eine CSS-Tabelle, siehe:
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Anzeige/display/Tabelle
Meine Empfehlung wäre Flexboxen zu nehmen, da man dort mehr Kontrolle über die Ansichten z.B. auch auf Mobilgeräten hat. "float" mag einfach aussehen, kann jedoch unbedacht verwendet zu merkwürdigen Ansichten führen - hier sollte man daher auch immer als "clearen" denken.
Besser als float ist hier eine Flexbox. Der graue Container kann mit margin: 0 auto zentriert werden und bekommt die Eigenschaften und Werte display: flex, align-items: center und justify-content: space-around.
Die kleinen grünen Container dann nur noch die Größe, z.B. je 25%, dann hat jeder Abstand zwischen den Containern 6,25%.
Sie brauchen eigentlich nur float:left,
dürfen inkl. Abständen die 100% breite nicht überschreiten.
ja wohl wahr, oder eben css grid. für den anfang reicht aber sich mit floats auseinander zu setzen denke ich ^^
Sende mir per PN bitte mal den Code, den du im Moment hast, vielleicht erkenne ich deinen Fehler.
Wie die anderen User bereits gesagt haben, empfehle ich im allgemeinen die Flexbox zu verwenden.