CSS Lädt nicht in PyCharm?
Hallo ich folge einem Kurs zu Flask. Die entwicklung soll mit PyCharm geschehen... Ich weiss auch nicht, entweder bin ich Blind oder einfach nur richtig doof... Weiss jemand warum mein css nicht erkannt wird? Ich habe den typfehler angepasst. Das css wird trotzdem nicht geladen
neuer pfad ../static/css/site.css
alt:

6 Antworten
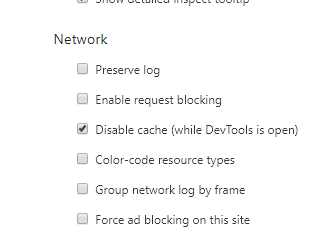
Habe nun rausgefunden wie man es löst falls jemand nochmal das Problem haben sollte. Das Problem ist der verwendete Browser cache. wenn man nun im developer tool diesen disable solange der devtool offen ist löst sich das Problem....


Das Problem muss an der Konfiguration von PyCharm liegen.
Ich habe gerade probehalber ein Flask-Projekt erstellt, habe eine CSS-Datei in static/css/site.css erzeugt, eine HTML-Datei templates/index.html angelegt, und PyCharm erkennt den Pfad /static/css/site.css problemlos.
So sieht meine app.py Datei aus:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
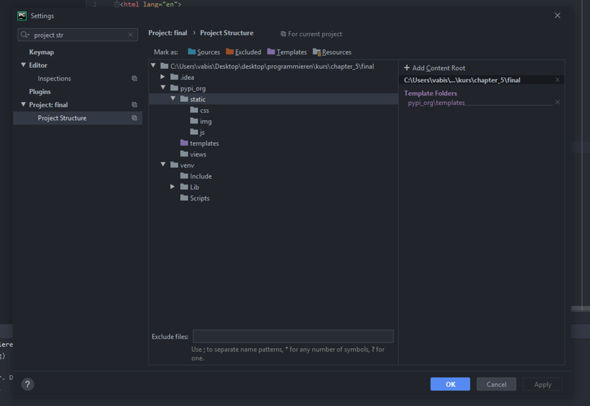
Wenn ich in die Einstellungen auf Project: flasktest → Project Structure gehe, sieht das bei mir so aus:

Vergleiche das mal mit deinen Einstellungen.

Also habe rausgefunen wie sich mein css updated, muss" nur den PC neustarten" :D
Habe eine Antwort verfasst damit ich ein Bild einfügen konnte. danke für deine Zeit
Lass die URL für die CSS-Datei mal von Flask bauen:
<link href="{{ url_for('static', filename='relative/path/from/static/yourStyle.css') }}" rel="stylesheet">
wenn ich wieder zuhause bin probiere ich dass mal aus! Danke
Meine Projekt Struktur sieht Effektiv gleic aus. ggf. liegt es daran dass ich das Virtual Enviornment über cmd erstellt habe? PyCharm hat mich dann darauf hingewiesen das Flask nach installiert werden muss, was es dann auch für mich getan hat.
Ich bin Student und habe PyCharm Pro.
Meine Projekt Struktur

Mein Python code:
import flask
app = flask.Flask(__name__)
def get_latest_packages():
return [
{'name': 'flask','version': '1.2.3'},
{'name': 'sqlalchemy', 'version': '2.2.0'},
{'name': 'passlib', 'version': '3.0.0'}
]
@app.route('/')
def index():
test_packages = get_latest_packages()
return flask.render_template('index.html', packages = test_packages)
@app.route('/about')
def about():
return flask.render_template('about.html')
if __name__ == '__main__':
app.run(debug=True)
Mein Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Python Package Index Demo</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="../static/css/site.css"/>
</head>
<body>
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
</nav>
<div class="main_content">
<h1>Python Packages Index</h1>
<h2>Packages</h2>
{% for p in packages %}
<div>
<span class="title">
{{ p.name.upper() }}
</span>
<span class="version">
{{ p.version }}
</span>
</div>
{% endfor %}
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
Mein css:
.title {
font-weight: bold;
}
.main_content {
padding: 200px;
}
nav {
background-color: #000;
padding: 10px;
font-size: 20px;
color: white;
}
nav > a {
color: white;
margin-right: 10px;
}

Du musst aus dem Templates Ordner raus also ../static/css/site.css
.. steht für dem Ordner davor.
Das Programm spielt hierbei keine Rolle, der Pfad war falsch gesetzt.
sowas habe ich vermutet habe aber keine idee was ich konfigurieren muss. Der pfad war übrigens genauso wie im kurs und bei dem hat es funktioniert. Irgendwie muss man Pycharm sagen das alle sources im static ordner zu finden sind..... oder?
Öffne mal die Einstellungen und gib in die Suchleiste links oben "Flask" ein. Wie gesagt, ich habe dieses Framework noch nie verwendet, also keine Garantien :)
nop. finde nur einen Punkt der sagt Flask-Integrate. wo ich ein häckchen setzen kann. Keine veränderung ob mit oder ohne Häckchen
Ich habe eben bemerkt, dass PyCharm Community keine native Unterstützung für Flask hat. Du müsstest dir also PyCharm Professional kaufen, um gute IDE-Unterstützung zu bekommen.
Meine Antwort ist damit hinfällig :/
Falls du studierst, bekommst du aber alle Jetbrains-Produkte, einschließlich PyCharm Professional kostenlos!
Stimmt hast du recht. Pycharm erkennt trotzdem den pfad nicht an wenn ich das Programm starte. Wenn ich nun nur den html file im browser öffne ist das css reingeladen. aber nicht wenn ich mein python script lade.
Ich habe gerade noch gesehen dass du ein Fehler in der Definition hast. Du hast geschrieben href= "" richtig wäre href="" bei rel auch.
Ich kenne mich mit Flask zwar nicht aus, aber da das Framework Routing verwendet, entsprechen die URLs nicht unbedingt den Dateipfaden. Es könnte also auch daran liegen, dass die IDE falsch konfiguriert ist.