Webseiten Aufbau...Div Blöcke nebeneinander?
Hallo
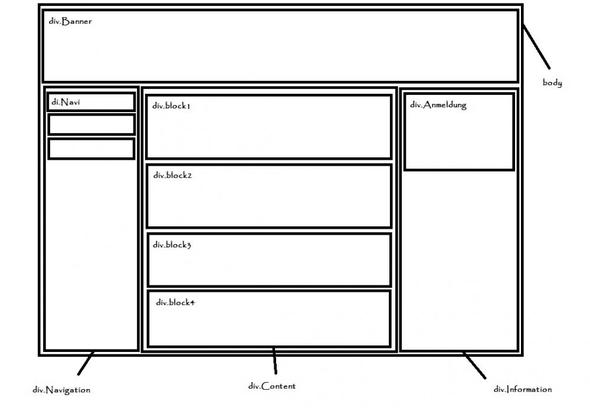
Ich bin dabei eine Seite aufzubauen die aus mehreren Div Blöcken besteht ...Siehe Bild
Ich stehe vor einem Problem ...wie schaffe ich es drei Div Blöcke nebeneinander zu positionieren ....
div.Navigation | div.Content | div.Informationen
...kann mir da jemand helfen
Das ganze mache ich in ASP.NET ...sollte aber eigentlich egal sein weil das ja nur mit HTML und CSS zu tun haben muss
gruß .w.t

4 Antworten
Ganz allgemein kannst du HTML-Block-Elemente mit float:left oder float:right nebeneinander anordnen. Beispiel für zwei Spalten mit jeweils 300px Breite:
<div class="links">Inhalt der linken Spalte</div>
<div class="mitte">Inhalt der mittleren Spalte</div>
<div class="rechts">Inhalt der rechten Spalte</div>
<div class="clear"></div>
und im CSS-Teil:
.links {
float:left;
width:300px;
}
.mitte {
width:300px;
}
.rechts {
width:300px;
}
.clear {
clear:left;
}
Wegen dem float:left der ersten Box werden folgende Elemente rechts angeordnet, nicht unterhalb. Die vierte, leere Box hat hier die Funktion, diesen linken Umfluss wieder aufzuheben, das geschieht mit clear:left
hau alle divs in ein div und gib jedem display:inline...oder du gibts den letzten beiden ein float right
mfg speeda
div {
display = inline;
}
oder als <table>, jedes in eigenem <td>...
so würde ich es machen...
Dazu gibt es wirklich etiche Beispiele im Netz.
Hier such dir aus was für dich am besten passt: http://www.stichpunkt.de/css/bereiche.html