Hi Leute, ich hoffe mir kann jemand helfen. Ich layoute gerade meine Bachelorarbeit in InDesign und habe neben dem Inhaltsverzeichnis auch ein Abbildungsverzeichnis. Es lassen sich zwar die verschiedenen Formate etc. hinzufügen, und er übernimmt die Änderungen auch im sichtbaren Inhaltsverzeichnis. Wenn ich aber erneut die Inhaltsverzeichniseinstellungen aufrufe hat er die alten Einstellungen. Sobald ich das Inhaltsverzeichnis wieder aktualisiere, setzt er das sichtbare Verzeichnis wieder zurück auf die alten Einstellungen. Kann mir jemand helfen, und eventuell erklären wie ich das heben kann?
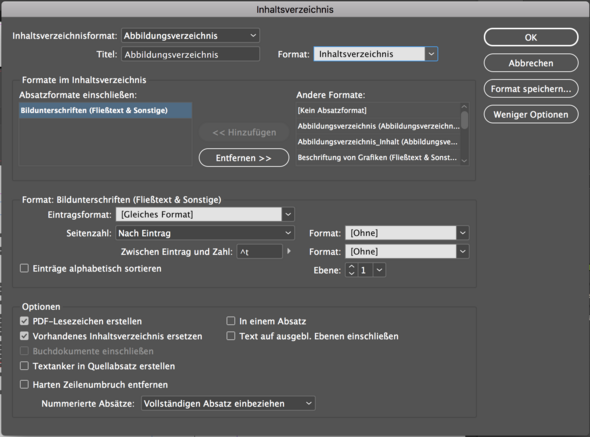
So öffnet sich das Fenster (Screenshot 1), dann stelle ich Sachen ein wie auf dem nächsten Screenshot (Screenshot 2) zu sehen. Das Inhaltsverzeichnis übernimmt nach der Bestätigung mit "OK" die Einstellungen. Öffne ich dann wieder die Einstellungen sind sie zurückgesetzt wie auf dem ersten Screenshot (Screenshot 1). Sobald ich das Inhaltsverzeichnis nach den Änderungen aktualisiere wird es sichtbar auf die alten Einstellungen zurückgesetzt.
Screenshot 1:
Screenshot 2:
Wäre super wenn mir jemand helfen könnte!
lg