Wie kann ich bei HTML / CSS einen Hover Effekt entfernen. Der Effekt soll bei der Responsive-Seite gelöscht werden.?
4 Antworten
Du könntest den Hover-Effekt einfach überschreiben. Ohne HTML-Code und CSS kann ich dir nichts Konkretes nennen. Wenn der Effekt des Hovers aber beispielsweise fette Schrift wäre, dann müsstest du das einfach wieder überschreiben mit normaler Schrift (a:hover { font-weight:normal; }). Und wenn es nur für responsive Auflösungen so sein soll, dann kannst du entweder schauen, ob du über eine CSS-Class das eingrenzen kannst oder du benutzt media-queries und gibst die maximale Breite an, für die der überschriebene Hover gelten soll. Alles schwer zu erklären und genau zu sagen, wenn man den Quellcode nicht kennt. Poste sonst ggf. mal den entsprechenden Ausschnitt daraus.
Habe Sie in einer Antwort hinzugefügt... Kein Code in Kommentaren :)
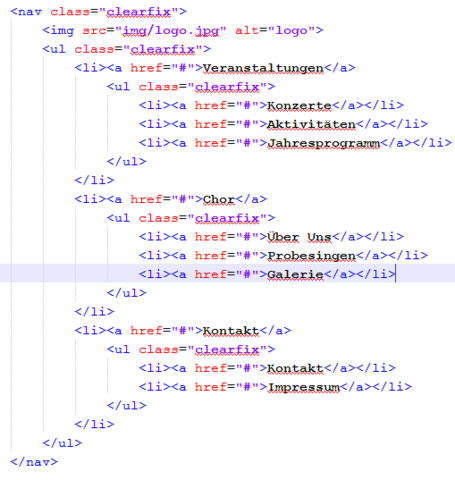
In den Bildern ist der Code zu sehen. Im ersten Bild HTML, im zweiten der Desktop-CSS-Code und im Dritten der Responsive CSS-Code.



Wie kann ich den Code sonst zeigen? In einen Kommentar oder eine Antwort kann ich es nicht kopieren...
Schau dir mal das Thema Media Queries an
Naja, du wirst jetzt sowas wie
a:hover { krempel hier }
in deinen CSS drin haben. Lösch den Bereich halt raus.
Das Problem ist, dass ich das bis zu einer gewissen Auflösung auch will. Wenn die Auflösung aber zu klein wird, sollen die Hover-Effekte verschwinden.
Der CSS-Code ist nur "Ameisenscheisse" (schwarze, nicht lesbare Krümel), weil die Auflösung der Grafik das nicht hergibt.