Mit CSS ein bestimmtes Elternelement ansprechen?
Hallo!
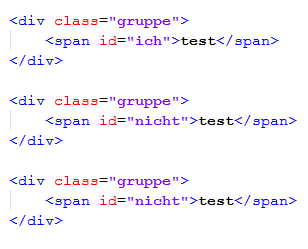
Ich möchte, dass das Element div.gruppe nur dann einen Hintergrund erhält, wenn es ein span#ich beinhaltet. Geht das mit CSS und HTML?
Also ich möchte das Elternelement nur bei einem bestimmten Kindelement selektieren. Was wäre der richtige Selektor?
LG Jan

3 Antworten
Ich kenne keine Möglichkeit das mit purem CSS zu machen.
Als erstes kommt mir da die parent()-Methode von Jquery in den Sinn.
Als erstes mußt Du allerdings JQuery einbinden. Packe folgendes in Deinen Head:
<script
src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>Und noch kurz zur Erklärung: JQ ist eine Javascript-Bibliothek, die neue Funktionen zu Javascript hinzufügt. Du kannst mit CSS-Selektoren Elemente ansprechen und dann... Dinge damit tun. ;) Hier würdest Du das Elemet mit der ID "ich" selektieren ($("#ich")), sein Elternelement raussuchen lassen (.parent()) und dann z.B. eine CSS-Eigenschaft darauf anwenden. Wenn man sich nicht vor ein wenig Javascript scheut ist JQ das praktischste seit der Erfindung von geschnittenem Brot.
Dafür warst Du mit der Methode schneller. Ich hätts mal wieder auf dem komplizierten Weg mit zig Schleifen geregelt :D
Hier würdest Du das Elemet mit der ID "ich" selektieren ($("#ich")), sein Elternelement raussuchen lassen (.parent()) und dann z.B. eine CSS-Eigenschaft darauf anwenden.
Wenn man gescheit ist, man lediglich das .addClass() Attribut verwendet und die Formatierung im CSS notiert. So bleibt alles sauber getrennt und im gleichen Zug übersichtlicher bleibt. Was jQuery angeht, man alles nötige in der Dokumention findet.
Ein parent selector ist erst noch in der Mache. Wird also noch ein paar Jahre dauern.
Ansonsten schließe ich mich meinen Vorrednern an. Am einfachsten ist es mit jQuery.
z.B. Click Event mit dem Child, darin das Parent.
Dazu benötigst Du Javascript. Mit jQuery würde das denke mal am einfachsten gehen.
Hier ein Beispiel (Pseudo) als kleiner Denkanstoss. Kann grad nicht testen, sollte aber funktionieren =) Du solltest das ganze dann mit einer Schleife abarbeiten wenn es mehrere Elemente mit der Klasse gruppe gibt.
if($('.gruppe').children().length >0)
Okay danke! Kannst du mir das noch erklären? :)