Hey Community,
Ich bin gerade dabei, einen Minecraft Spigot Server in der Version 1.14.4 zu machen, und der Server ist nun auch fast fertig. Allerdings gibt es auf dem Server viele verschiedene Features.
Da habe Ich mir die Frage gestellt, wie Ich den ganzen Leuten mitteilen kann, wie der Server funktioniert und was es für Features gibt. Ich finde es nämlich immer blöd, wenn man in etwas Neues (z. B. ein Spiel) reinstartet, ohne eine Einweisung zu erhalten. Außerdem können sich die Leute Ränge und Cosmetics kaufen.
Ich habe mir dazu viele Gedanken gemacht, und kam dann letztendlich auf die Idee, eine Website zu erstellen.
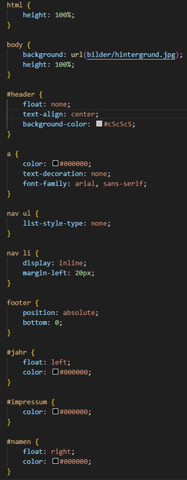
Das Problem ist, dass Ich keine Ahnung habe, wie man so eine Website erstellt. Das einzige, was Ich weiß, ist, dass man für eine komplexere Website, wie Ich sie brauche, nicht einen "Websitebaukasten" wie "Wix" verwenden sollte, sondern entweder die Website selber mit HTML programmieren sollte oder Wordpress benutzen sollte.
Viele würden jetzt wahrscheinlich sagen, dass Ich tatsächlich einen Websitebaukasten wie "Wix" verwenden sollte, da dies für Anfänger sehr gut geeignet ist. Das Problem ist dabei nun mal, dass sich so etwas nicht für ein "komplexeres Websitemodell" (mit kleinem Store, Infos und Foren) eignet. Deswegen wollte Ich fragen, wie man denn so eine Minecraft Server Website mit Foren, Online Store und Informationen macht. Das ganze soll halt aber keine riesengroße Website werden, sondern nur eine kleine.
Dazu sollte vielleicht gesagt werden, dass Ich schon froh bin, wenn mir überhaupt jemand auf eine meiner Fragen antwortet, da Ich ja sehr viele habe.
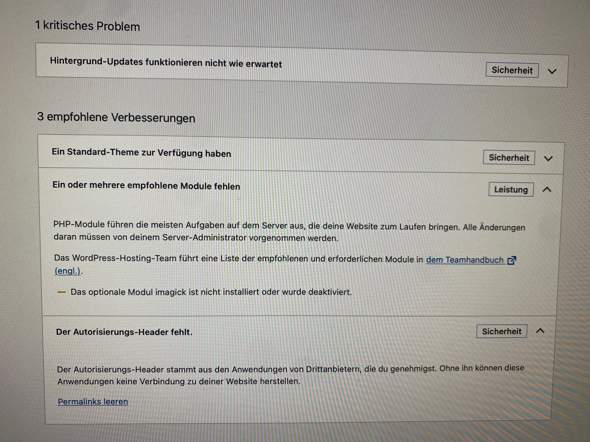
Wie genau macht man so etwas mit Wordpress? Gibt es da Vorlagen, die man benutzen kann? Wie kann Ich Animationen (z. B. so welche "Aufplopp" - Animationen, oder dass sich das Bild verändert wenn man hoch und runter scrollt) einbinden? Wie kann Ich Foren oder einen kleinen Store machen? Wie viel Geld kostet so was und welchen Anbieter würdet ihr mir empfehlen?
Wie bereits gesagt müsst ihr nicht alle Fragen beantworten (was heißt "müsst", "könnt" passt mehr, hier wird ja niemand zum Antworten gezwungen), Ich bin ja schließlich schon so froh, wenn überhaupt jemand mir auf eine meiner Fragen antwortet. Danke im Voraus an alle, die mir helfen ❤.
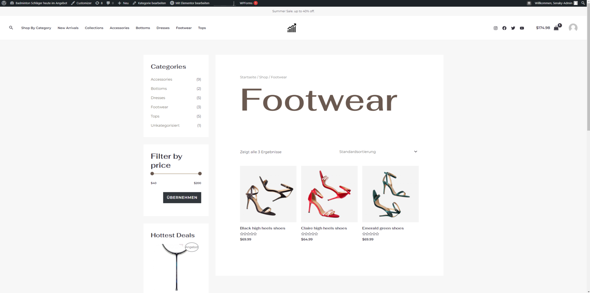
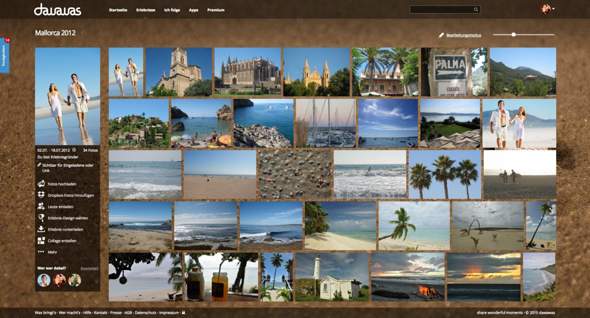
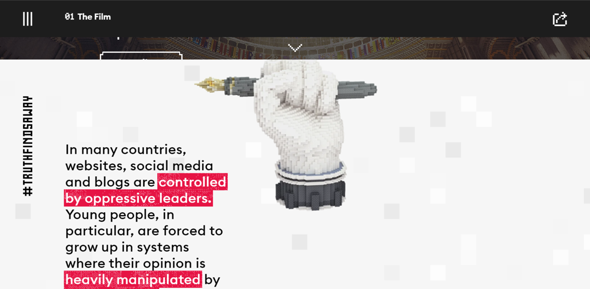
Ein Beispiel von einer sehr schönen Minecraft Website.