Website HTML und CSS Fehler?
Hallo,
ich soll als Hausaufgabe eine Website (nur HTML und CSS) programmieren (wir haben bis jetzt nur die Basics gemacht).
Ich habe nun die Grundstruktur in HTML so gemacht, wie ich es brauche und bin nun beim CSS Teil angekommen, welcher mir etwas Kopfschmerzen bereitet.
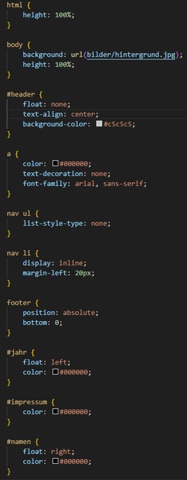
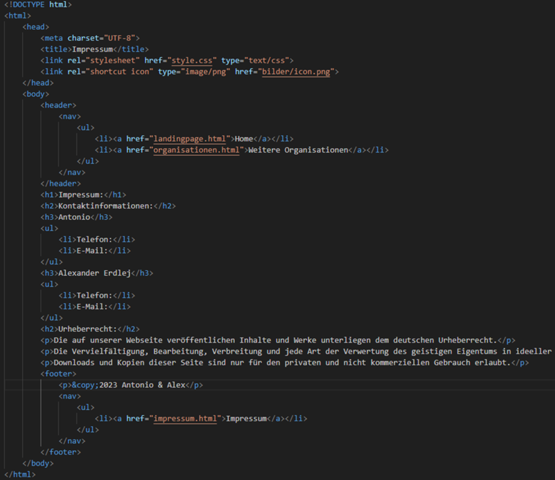
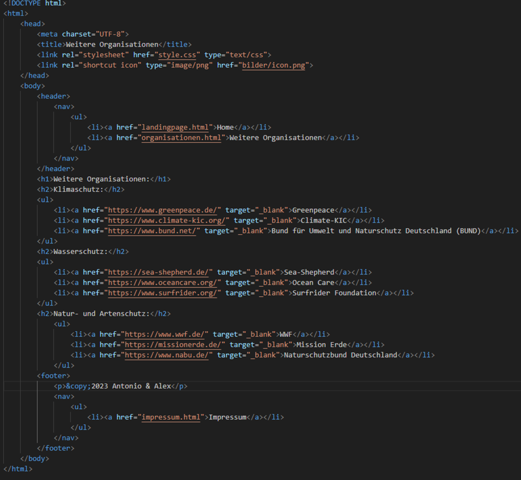
Ich habe mal Screenshots vom bisherigen Code eingefügt (Die Website soll laut Lehrer ganz einfach sein, das Impressum muss nur einen Beispieltext enthalten und den Code für den footer aus der Landingpage habe ich noch nicht an die anderen Seiten angepasst, da ich noch mit CSS am experimentieren war).
Falls der Code an sich besser weiterhilft, habe ich hier noch den Dropbox Link:
https://www.dropbox.com/scl/fi/fgwyg3w7m4hfqdnbl3f3n/Website.zip?rlkey=1ea3d4quzggbn8xgnk9x9gvk3&dl=0
Nun habe ich folgende Probleme/Dinge, die ich auf der Website haben möchte, aber nicht hinbekomme:
- Ich möchte einen festen Header haben (wie der auf gutefrage), bei welchem die anderen Seiten mittig angeordnet sind
- Der footer soll wie bei Amazon ganz unten sein und auch in einem farbigen Kasten, welcher sich über den ganzen Bildschirm zieht
- Die Texte im Footer sollen einmal links(2023), mittig(impressum) und rechts(Namen) ausgerichtet sein (irgendwie konnte ich den Link zum Impressum nicht verschieben)
- Die Seite muss nicht 100% responsible sein, sondern soll sich nur an verschiedene Browser anpassen (Laut Lehrer mit Hilfe von prozentualen Werten anstatt Pixeln)
- Auf der Landingpage möchte ich das Hintergrundbild haben und der Text (welchen ich noch hinzufügen muss) soll erst nach dem Bild kommen, wenn man runter scrollt
- Auf der Impressum Seite soll der Beispieltext zum Uhrheberrecht nicht von ganz links nach ganz rechts auf dem Bildschirm gehen, sondern nur bis zu etwa der Mitte und dann einen Zeilenumbruch (soll sich nicht verschieben, wenn ich es mit anderem Browser benutze)
Ich habe schon selbst versucht, die oben genannten Dinge irgendwie zu fixen, aber entweder klappt es nicht oder meine Website stellt sich einmal auf den Kopf. Da wir auch erst die Basics in CSS hatten, weiß ich leider nicht mehr, als das, was ich schon gemacht habe.
Es wäre sehr hilfreich, wenn mir einer, der sich damit auskennt, weiterhelfen könnte und mir erklären kann, wie ich die oben genannten Kriterien umsetzen kann.
Ich bedanke mich schonmal sehr bei euch.
Grüße Alex




1 Antwort

Ich möchte einen festen Header haben (wie der auf gutefrage), bei welchem die anderen Seiten mittig angeordnet sind
Das "position"-Attribut.
Der footer soll wie bei Amazon ganz unten sein und auch in einem farbigen Kasten, welcher sich über den ganzen Bildschirm zieht
Wenn er statisch sein soll auch als entsprechenden Positionstyp wählen. Ansonsten einfach ganz unten anfügen und die Größe so groß wählen wie du es haben möchtest.
Der footer soll wie bei Amazon ganz unten sein und auch in einem farbigen Kasten, welcher sich über den ganzen Bildschirm zieht
Gibt Flexboxen oder Gitter (beides "diyplay"-Attribut). Oder du erstellst dir selbst Unterblöcke die du positionierst.
Die Seite muss nicht 100% responsible sein, sondern soll sich nur an verschiedene Browser anpassen (Laut Lehrer mit Hilfe von prozentualen Werten anstatt Pixeln)
Dann nimmst du entsrechend relative Werte:
https://www.w3schools.com/cssref/css_units.php
Oder gleich Flexboxen.
Auf der Landingpage möchte ich das Hintergrundbild haben und der Text (welchen ich noch hinzufügen muss) soll erst nach dem Bild kommen, wenn man runter scrollt
Dann machst du daraus kein Hintergrundbild sondern fügst das Bild als Element ein. Oder du nimmst es ddch als Hintergrundbild aber schaust, dass es sich nicht wiederholt und nur den bereich abdeckt, den es abdecken soll.
Auf der Impressum Seite soll der Beispieltext zum Uhrheberrecht nicht von ganz links nach ganz rechts auf dem Bildschirm gehen, sondern nur bis zu etwa der Mitte und dann einen Zeilenumbruch (soll sich nicht verschieben, wenn ich es mit anderem Browser benutze)
Du packst den Text in ein Unterelement und setzt dessen Weite auf die Hälfte.

Okay verstehe. Ich habe es geschafft den Text so auszurichten, wie ich will, aber der Link zum Impressum bzw den Text davon krieg ich nicht mittig ausgerichtet. Der bleibt immer irgendwie links und auch außerhalb vom footer, wie auch immer das passiert ist

Woran das liegt kann ich dir so nicht sagen. Dazu müsste ich schon den Code ausprobieren und dazu habe ich gerade keine Lust.
Du kannst ja mal in der Browserkonsole nachschauen ob evtl. ein Attribut überschreiben wird. Oder ob es evtl. gar nicht da ist da du es nicht vergeben hast oder so.

Vielen Dank, ich werde es gleich mal ausprobieren. Hast du eventuell noch eine Idee, wie ich den Text + Link im Footer ausrichten kann?