Hallo,
ich habe versucht dieses Video nachzuarbeiten: https://www.youtube.com/watch?v=N1_7ahk_oms
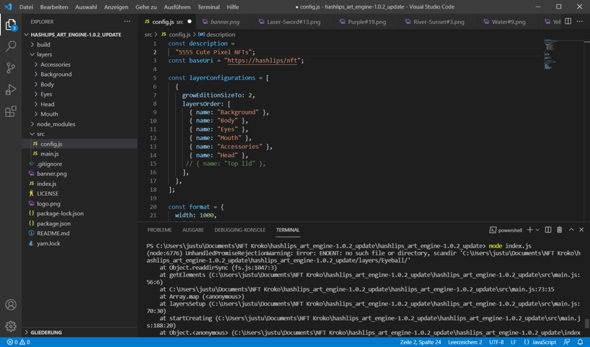
Nun bin ich schon bei ich glaube ca. min 18 angelangt, jedoch nachdem ich meine % Angaben hinter das # geschrieben habe und dann per node index.js generieren möchte,
erscheint dieser Fehler:
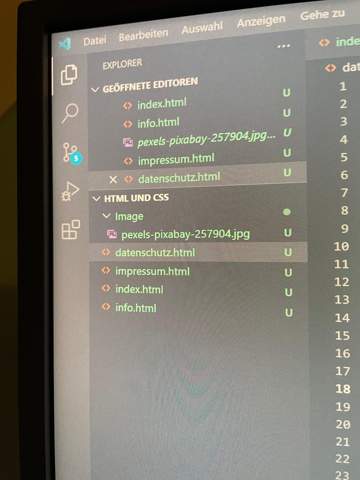
(node:6776) UnhandledPromiseRejectionWarning: Error: ENOENT: no such file or directory, scandir 'C:\Users\justu\Documents\NFT Kroko\hashlips_art_engine-1.0.2_update\hashlips_art_engine-1.0.2_update/layers/Eyeball/'
at Object.readdirSync (fs.js:1047:3)
at getElements (C:\Users\justu\Documents\NFT Kroko\hashlips_art_engine-1.0.2_update\hashlips_art_engine-1.0.2_update\src\main.js:56:6)
at C:\Users\justu\Documents\NFT Kroko\hashlips_art_engine-1.0.2_update\hashlips_art_engine-1.0.2_update\src\main.js:73:15
at Array.map (<anonymous>)
at layersSetup (C:\Users\justu\Documents\NFT Kroko\hashlips_art_engine-1.0.2_update\hashlips_art_engine-1.0.2_update\src\main.js:70:30)
at startCreating (C:\Users\justu\Documents\NFT Kroko\hashlips_art_engine-1.0.2_update\hashlips_art_engine-1.0.2_update\src\main.js:188:20)
at Object.<anonymous> (C:\Users\justu\Documents\NFT Kroko\hashlips_art_engine-1.0.2_update\hashlips_art_engine-1.0.2_update\index.js:6:3)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
(Use `node --trace-warnings ...` to show where the warning was created)
(node:6776) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:6776) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not
Hoffentlich könnt ihr mir helfen :)