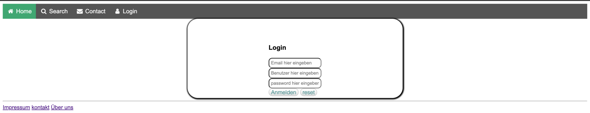
Mein Ziel ist es mit html und CSS eine stabile Test Seite zu erstellen (Später kommt Js dazu) um dann eine richtige Seite zu bauen
html:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<!-- Load an icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="navbar">
<a class="active" href="#"><i class="fa fa-fw fa-home"></i> Home</a>
<a href="#"><i class="fa fa-fw fa-search"></i> Search</a>
<a href="#"><i class="fa fa-fw fa-envelope"></i> Contact</a>
<a href="#"><i class="fa fa-fw fa-user"></i> Login</a>
</div>
</head>
<body>
<Header>
</Header>
<div class="input">
<main>
<form action="" method="post">
<h2>Anmeldung</h2>
<h3>Login</h3>
<input type="email" name="Email" placeholder="Email hier eingeben" required="@" id=""> <br>
<input type="text" name="Benutzer" placeholder="Benutzer hier eingeben" required="A-z" > <br>
<input type="password" name="passwort" placeholder="password hier eingeben " id=""> <br>
<input type="submit" value="Anmelden">
<input type="reset" value="reset">
</form>
</div>
<hr>
<a href="#">Impressum</a>
<a href="#">kontakt</a>
<a href="#">Über uns</a>
</main>
<footer>
</footer>
</body>
</html>
css:
body {
font-family: Arial, Helvetica, sans-serif;
color: white;
}
body{
background-color: white;
}
.input {
display: flex;
margin: 150px;
margin-top: 3000px;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: 1px 1px 3px 3px black;
border-radius: 30px;
height: 30px;
width: 100px;
padding: 100px;
}
h3{
color: black ;
}
)
a{
font-family: Arial, Helvetica, sans-serif;
display: flex;
justify-content: center;
align-items: center;
}
a:hover{
color: green;
text-decoration-line: none;
}
input{
padding: 5px;
border-radius: 10px;
}
input[type="submit"] {
font-size: 1.0em; padding: 1px 6px;
font-family: Roboto, sans-serif;
font-weight: 100;
color: teal;
border: 1px solid silver;
background-image: linear-gradient(to top, gainsboro 0%, white 90%);
border-radius: 20px;
}
input[type="reset"] {
font-size: 1.0em; padding: 1px 6px;
font-family: Roboto, sans-serif;
font-weight: 100;
color: teal;
border: 1px solid silver;
background-image: linear-gradient(to top, gainsboro 0%, white 90%);
border-radius: 20px;
}
#main {margin: 0 auto; width: 25%;}
.input {margin: 0 auto; width: 25%;}
input:hover {
color: blue;
}
/* Style the navigation bar */
.navbar {
width: 100%;
background-color: #555;
overflow: auto;
}
/* Navbar links */
.navbar a {
float: left;
text-align: center;
padding: 12px;
color: white;
text-decoration: none;
font-size: 17px;
}
/* Navbar links on mouse-over */
.navbar a:hover {
background-color: #000;
}
/* Current/active navbar link */
.active {
background-color: #04AA6D;
}
/* Add responsiveness - will automatically display the navbar vertically instead of horizontally on screens less than 500 pixels */
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
}
}