Verschachtelte sql abfrage bzw. sortierung?
So, ich habe ein Problem.
Gerne möchte ich daten als liste aus einer datenbank laden. diese daten sollen seiten anzeigen als tabelle, diese seiten haben aber teilweise untergeordnete seiten die in der datenbank unter 'parent' die 'id' des elternelementes und diese wiederum können auch untergeordnete seiten haben.
wie gestalte ich die datenbankabfrage wenn ich die seiten anzeigen will in einer tabelle in der erst die "Höchste" nach dem 'sort' wert absteigend und zwischen diesem sort und dem nächsten "höchsten" datensatz dazwischen die unterseiten erscheinen?
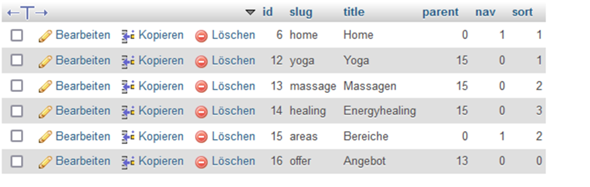
hier ein bild der Tabelle:
anhin ein codeschnipsel der tabelle die ich schon habe:
<?php if (!empty($pages)): ?>
<table>
<thead>
<tr>
<th>ID</th>
<th>Link</th>
<th>Titel</th>
<th>Navigationselement</th>
<th>Aktionen</th>
</tr>
</thead>
<tbody>
<?php foreach($pages AS $page): ?>
<tr>
<td><?php echo e($page->id); ?></td>
<td><?php echo e($page->slug); ?></td>
<td><?php echo e($page->title); ?></td>
<td><?php echo e($page->nav); ?></td>
<td>
<form method="POST" action="./?route=admin/page/delete">
<input type="hidden" name="csrf_token" value="<?php echo csrf_token(); ?>" />
<input type="hidden" name="id" value="<?php echo e($page->id); ?>" />
<input type="submit" value="Löschen" class="button-as-link" />
</form>
<a href="./?route=admin/page/edit&id=<?php echo e($page->id); ?>">Editieren</a>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
<?php else: ?>
<p>Es wurden noch keine Seiten angelegt.</p>
<?php endif; ?>