Fehler bei iframe (html)?
Hallo liebe Community!
Ich wollt heute eine andere Website in HTML einbinden lassen, aber die irgendwie mach ich was falsch und es funktioniert nicht.
Könnt ihr mir sagen, was ich falsch gemacht habe?
HTML:

Viele Grüße
Zerstörer0711
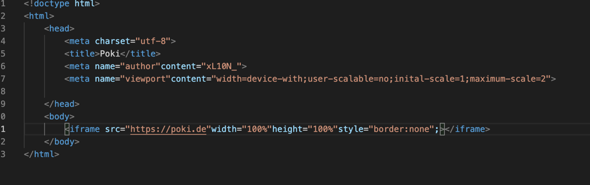
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Poki</title>
<meta name="author"content="xL10N_">
<meta name="viewport"content="width=device-with;user-scalable=no;inital-scale=1;maximum-scale=2">
</head>
<body>
<iframe src="https://poki.de"width="100%"height="100%"style="border:none";></iframe>
</body>
</html>
3 Antworten
1) Zwischen Attribute gehört ein Leerzeichen.
width="100%" height="100%" style="border:none">
2) Das Semikolon gehört in den Attributwert, also vor das letzte Anführungszeichen.
3) Damit die andere Webseite im Frame angezeigt werden kann, müssen zwei Voraussetzungen erfüllt werden:
- Deine Webseite erlaubt die Einbettung der fremden Quelle (s. frame-ancestors).
- Die einzubettende Webseite erlaubt die Einbettung ihrerseits. Dies kannst du technisch nur beeinflussen, wenn du selbst Zugriff auf die Dateien / den Webserver der Webseite hast (s. CORS).
Mach den iframe in CSS, das ist die elegantere Lösung. HTML kann die Höhe von 100 % nicht auflösen.
Stell mal den Code als Code hier hinein, dann kann man das ausprobieren, ich tipp mir das jetzt nicht ab...
Das ; beim iframe ist über, das müsste in die Anführungszeichen vom style.